
<video>标签可以用于定义视频,比如电影片段或其他视频流。【推荐:html在线手册】
<video>标签中可以添加的属性:

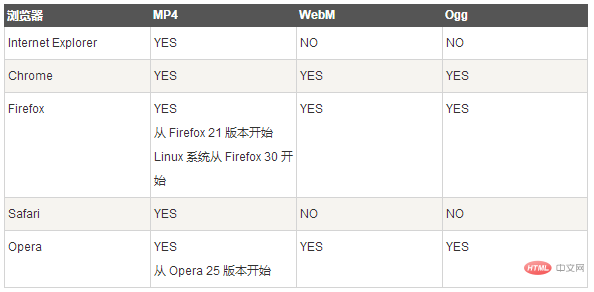
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。

MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
音频格式的 MIME 类型

提示:可以在 <video> 和 </video> 标签之间放置文本内容,这样不支持 <video> 元素的浏览器就可以显示出该标签的信息。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
更多web前端知识,请查阅 HTML中文网 !!
以上就是HTML中视频标签怎么写?的详细内容,更多请关注0133技术站其它相关文章!




