
html怎么引入图片?
html中插入图片可以使用img标签来实现。
1、新建html文件,如图所示,在body标签中插入img标签,img标签是一个单标签。给标签添加“src”属性,属性值填写想要添加图片的路径,这里以和html同一目录下的1.png-600为例,这样图片就插入完成了:

(推荐学习:HTML教程)
2、为了防止用户浏览网页时无法加载图片,可以给img标签添加“alt”属性,这个属性可以在图片加载失败时显示出来以告诉用户这里是张什么图片,还可以在用户将鼠标放在图片上是显示提示信息,这里以属性值“鹦鹉”为例:

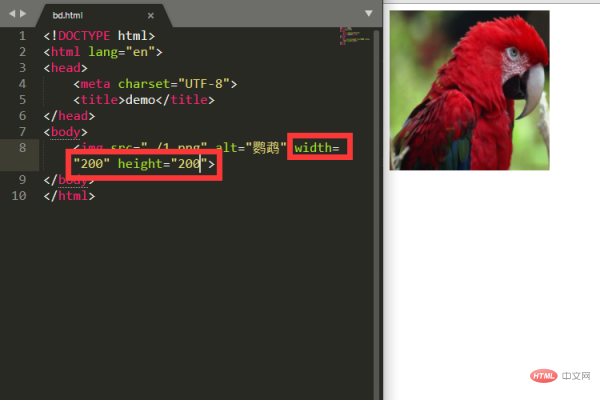
3、img标签中插入的图片宽和高默认是图片自身的宽和高,如果想要自定义宽和高的话,可以用“width”和“height”来控制,这里以宽和高都是200为例,为width”和“height”设置属性值为“200”:

更多HTML5相关技术文章,请访问HTML5答疑栏目进行学习!
以上就是html怎么引入图片?的详细内容,更多请关注0133技术站其它相关文章!




