
css样式有三种调用方式:
内联(行内)式
嵌入式
外部式
内联(行内)式
在HTML标签内,使用style属性调用CSS样式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内嵌式</title>
</head>
<body>
<p style='color:red;'>文字颜色为红色</p>
</body>
</html>
建议不要使用内联CSS,因为每个HTML标记都需要单独设置样式,如果您只使用内联CSS,管理网站可能会变得十分困难。但是,它在某些情况下很有用。例如,在您无法访问CSS文件或仅需要为单个元素应用样式的情况下。
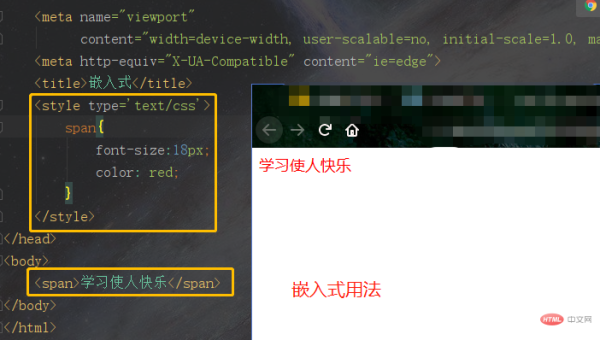
嵌入式
嵌入式css样式就是使用style标签把css代码放在特定页面的<head>部分中。嵌入CSS需要放在<style></style>标签之间。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌入式</title>
<style type='text/css'>
span{
font-size:18px; /*字体大小 (单位px)*/
color: red; /*字体颜色 (红色)*/
}
</style>
</head>
<body>
<span>学习使人快乐</span>
</body>
</html>
仅在该特定页面上处于活动状态。每次页面加载时都会下载以这种方式嵌入的CSS样式,这样可以提高加载速度。在某些情况下使用内嵌样式表很有用,比如:向某人发送页面模板, 因为一切都在一个页面中,所以看到预览要容易得多。
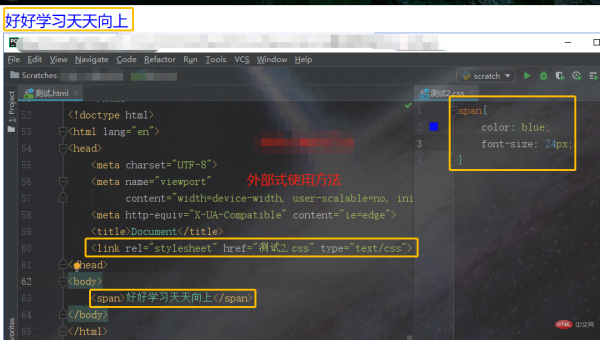
外部式
外部式css样式就是把css代码写一个单独的外部文件中,这个css样式文件以”.css”为扩展名,在<head>内(不是在style标签内)使用<link>标签@import规则将css样式文件链接到HTML文件内。
css样式文件名称以有意义的英文字母命名,如main.css、index.css、base.css等。
rel=”stylesheet”
rel:relationship的缩写,rel属性用于定义链接的文件和HTML文档之间的关系
stylesheet:文档的外部样式表
href:Hypertext Reference的缩写。意思是指定超链接(之前学习a标签的时候)目标的URL。是css代码的一种。href属性的值为样式表文件的地址。
大家试想一下,如果我们做一个类似淘宝那样的商城网站,那么随着项目需求的增多,我们的css代码量也会更庞大,越发到了后期,我们上述的内联式和嵌入式css样式的方式肯定是不行的,那我们应该怎么办? 这个时候,我们可以使用将我们的css代码编写到另一个单独的文件中,以为了后期方便维护我们的代码。那么这就是外部式css样式。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="测试2.css" type="text/css">
</head>
<body>
<span>好好学习天天向上</span>
</body>
</html>/*css代码*/span{ color: blue;
font-size: 24px;
}
更多CSS相关知识,可访问 CSS教程 !
以上就是怎么调用css样式?的详细内容,更多请关注0133技术站其它相关文章!




