
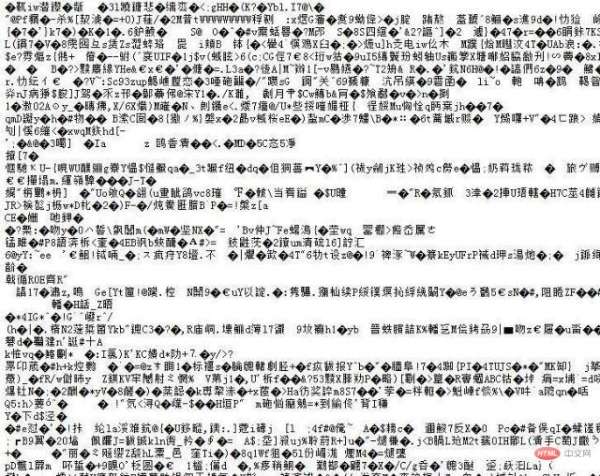
我们先看看什么是网站乱码

那我们先分析一下乱码的几种原因
一种情况是网站meta声明的是utf-8编码,但是文本编码是GBK ,这个时候我们就需要meta和文本编码一致

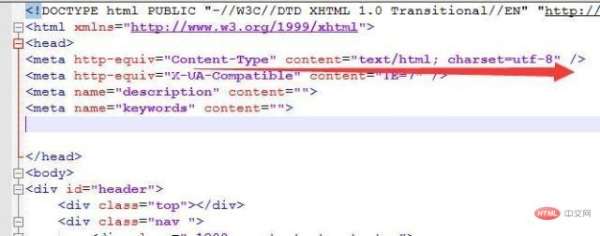
meta声明的编码是uft-8
用notepad查看文本编码是GBK

文本编码是ANSI
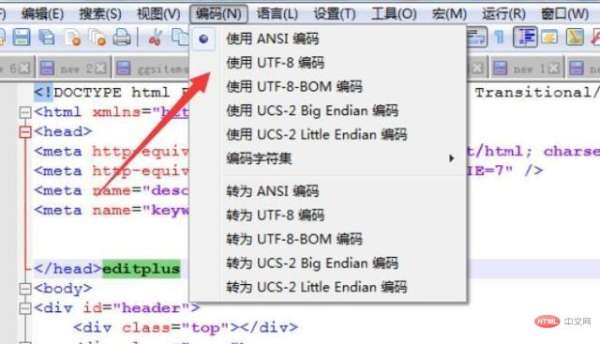
这个时候就需要把两者统一起来。可以设置文本编码的有notepad,subline,editplus等等修改编码格式

修改文本编码格式
ps:gbk是中国的中文编码,utf-8是国际通用的编码。至于网站中选择哪一种,看你爱好偏向了。
第二种是可能从数据库引起的乱码。首先我们使用show variables like 'character_set_database';查看数据库里面字符集的编码

查看mysql字符编码
这里我们看到mysql里面的编码是utf8的,如果程序文本是gbk的话,这里就需要统一一下编码,代码是
修改数据库的编码格式
alter database <数据库名> character set utf8;
修改数据表格编码格式
alter table <表名> character set utf8;
这里是介绍数据库里面设置编码
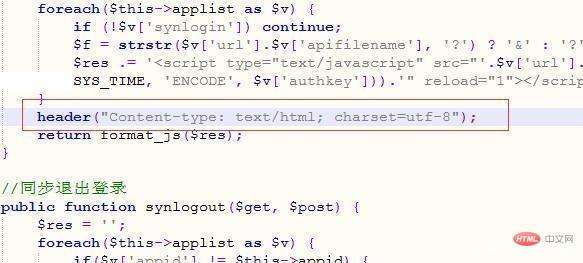
第三种是程序里面设置编码,使用header函数
utf编码 :header("Content-type: text/html; charset=utf-8");
gbk编码 :header("Content-type: text/html; charset=gb2312");
big5编码 :header("Content-type: text/html; charset=big5");

php设置编码
好了以上三种足以解决90%的网站乱码问题,有更好的方法欢迎留言补充!更多前端开发知识,请查阅 HTML中文网 !!
以上就是网页乱码怎么解决?的详细内容,更多请关注0133技术站其它相关文章!




