
本文介绍html中给文字添加下划线和word文档下给字加下划线的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
HTML页面中给文本添加下划线的两种方法
1、使用HTML <u>标签添加下划线
在HTML中可以使用<u>标签定义下划线文本,即为文本添加下划线。【推荐:html文档】
<u></u>下划线标签告诉浏览器把加入到u标签的文本加下划线样式呈现显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加下划线样式方式呈现给大家显示。
语法:
<u>我被加下划线了</u>
说明:<u> 标签定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html下划线标签实例</title> </head> <body> 测试文本!<u>加了下划线的文本</u> ! </body> </html>
效果图:

2、使用CSS text-decoration属性或者border-bottom属性添加下划线
方法1:使用text-decoration:underline;添加下划线
CSS的text-decoration属性用于指定添加到文本的修饰,其underline属性值可以定义文本下的一条线。【相关推荐:css在线手册】
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字下划线样式</title>
<style>
.demo span{
text-decoration:underline;
}
</style>
</head>
<body>
<p class="demo">这是一段测试文字,<span>加了下划线的文本</span>!</p>
</body>
</html>效果图:

方法2:使用border-bottom属性添加下划线
CSS的border-bottom属性可以设置元素下边框样式,这样就可以在文字下添加一条线。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字下划线样式</title>
<style>
.demo1 span{
border-bottom: 1px solid #000000;
}
.demo2 span{
border-bottom: 5px solid #0081EF;
}
.demo3 span{
border-bottom: 2px dashed #000000;
}
.demo4 span{
border-bottom: 2px dotted #000000;
}
.demo5 span{
border-bottom: 5px double #000000;
}
</style>
</head>
<body>
<div class="demo">
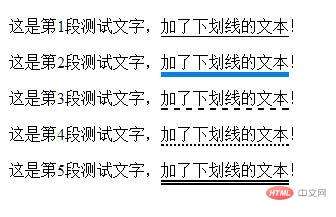
<p class="demo1">这是第1段测试文字,<span>加了下划线的文本</span>!</p>
<p class="demo2">这是第2段测试文字,<span>加了下划线的文本</span>!</p>
<p class="demo3">这是第3段测试文字,<span>加了下划线的文本</span>!</p>
<p class="demo4">这是第4段测试文字,<span>加了下划线的文本</span>!</p>
<p class="demo5">这是第5段测试文字,<span>加了下划线的文本</span>!</p>
</div>
</body>
</html>效果图:

word文档中给文本添加下划线
首先,找到自己需要的word文档,点击右键或者双击鼠标左键,打开文档

其次,我们找到并选中需要添加下划线的文字,可以通过鼠标按着鼠标左键拖拽的方式,这里强调的是我们一定要事先选中所需要的文字,这样后续步骤才能够开展

再次,我们在开始菜单栏靠左位置有个U字下面有个一横的符号,这就是下划线符号,我们点击其旁边的一个向下箭头,点击后会弹出很多选项,就是各种下划线,选中自己需要的


选中自己需要的下划线点击下,会发现我们前期所选中的文字已经添加了下划线

最后,还强调下,我们其实有一种更便捷的方法,就是鼠标选中所需的文字,然后按ctrl+u就可以直接添加下划线
想要了解更多前端知识,可访问 web前端学习!!
以上就是怎么给文本添加下划线?的详细内容,更多请关注0133技术站其它相关文章!





