
前端开发人员在构建网站时需要做的一个决定是引入图片的方式。它可以是<img>标签,或者是通过CSS background 属性,还可以使用 SVG <image>。选择正确的方式是很重要的,它对性能和可访问性有很大的影响。
在本文中,我们会学习引入图像的各种方式,以及每种方式的优点和缺点,以及何时使用和为什么使用它们。
HTML <img> 元素
最简单的情况下,img元素必须包含src属性:
<img src="cool.jpg-600" alt="">
1、设置宽度和高度属性
在页面加载时,它们会在页面图像加载时发生一些布局变化。为了避免这种情况,我们可以为它设置width和height属性:
<img src="cool.jpg-600" width="200" height="100" alt="">
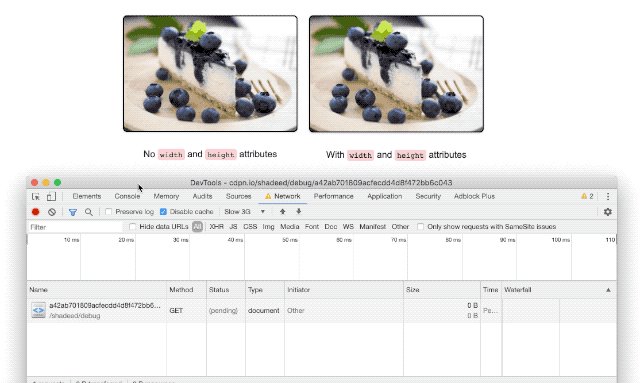
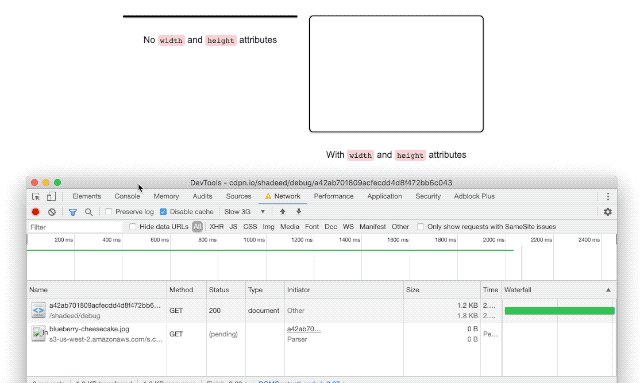
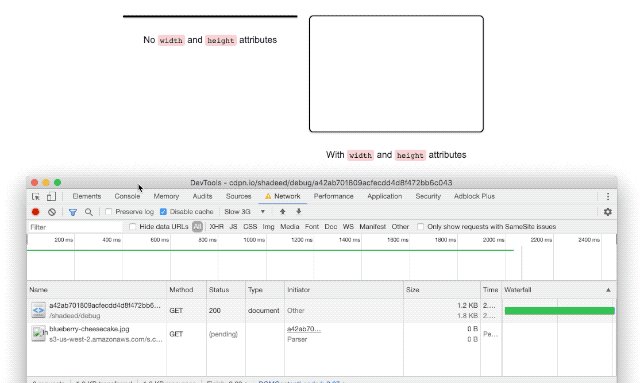
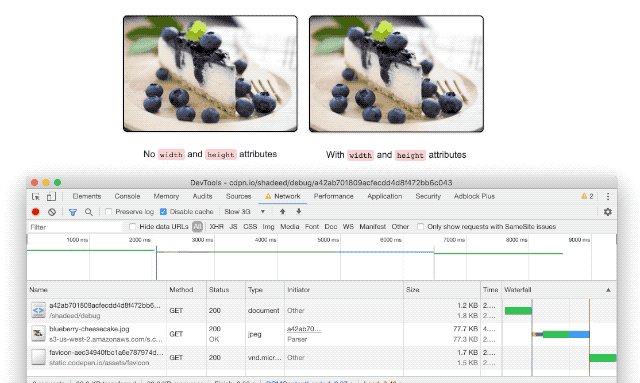
虽然对某些人来说,这可能看起来有点过时,但它是有用的。让我们用图片来清楚地理解这个概念:

你注意到了吗,右边的图片即使还没有加载也会保留其空间吗?这是因为宽度和高度已经设置好了。它有明显的区别!
事例源码:https://codepen.io/shadeed/pen/a42ab701809acfecdd4d8f472bb6c043?editors=0100
2、通过 CSS 隐藏图像
可以用CSS隐藏图片,但是它仍然会被加载到页面中。因此,在执行此操作时请小心,如果一个图片应该被隐藏,那么它可能是出于装饰的目的。
img {
display: none;
}同样,以上内容也不会阻止浏览器加载图片,即使该图片在视觉上是隐藏的。原因是 <img> 被视为替换元素,因此我们无法控制其加载的内容。
3、可访问性问题
HTML图片应该通过将 alt 属性设置为有意义的描述来访问,这对屏幕阅读器用户来说是非常有帮助的。
但是,如果不需要 alt 描述,请不要删除,如果删除了就会读出图片的 src!这对可访问性(无障碍)环境是非常不利的。
不仅如此,如果图片因为某种原因没有加载,并且它有一个明确的 alt,它将作为一个备用值回退显示。既然有一些有趣的事情我想让大家知道,那我们就从视觉上说说吧。
我们有以下图片:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg-600"> <img class="food-thumb" width="300" height="200" src="cheescake.jpg-600" alt="">
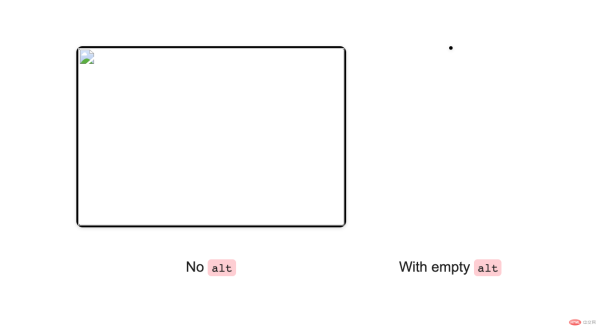
当src无效,图片没有加载时。第一个没有alt属性,而第二个是空的alt属性,下面是它们的视觉效果:

没有alt的图片仍然保留了它的空间,这很混乱,而且不利于访问。虽然另一个折叠了,以适应其空的 alt 属性的内容,但由于它的边框,导致了它作为一个小点出现。
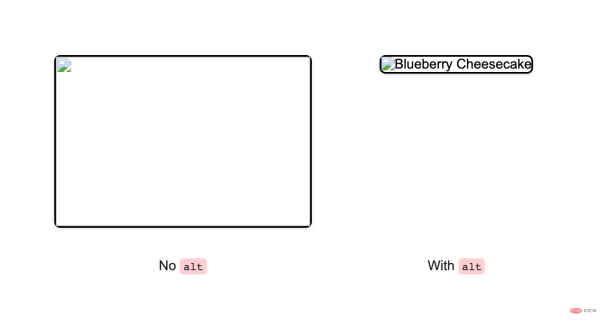
但是,当alt属性有值,它看起来是这样的:

这不是一个很好的反馈吗?此外,当图像源失败时,可以向它们添加伪元素。
4、响应式图像

<img>的优点在于可以针对特定视口大小将其扩展为具有多个版本的照片。 我们有两种不同的方式来生成一组响应式图像:
1)、srcset属性
<img src="small.jpg-600" srcset="medium.jpg-600 500w, large.jpg-600 800w" alt="">
这很简单。 对我来说,srcset可以根据屏幕宽度显示多个图像尺寸,这并不是一种完美的解决方案。它让浏览器选择合适的图像,而我们对此无能为力。
2)、HTML picture 元素
<picture> <source srcset="large.jpg-600" media="(min-width: 800px)" /> <source srcset="medium.jpg-600" media="(min-width: 500px)" /> <img src="small.jpg-600" /> </picture>
另一种选择是使用<picture>元素。 我更喜欢这种方式,因为它更容易预测。
事例源码:https://codepen.io/shadeed/pen/d703aee137f38c138f2323a0252548ac?editors=1100
5、调整图像大小
 对于
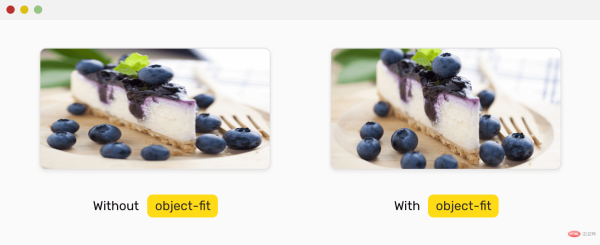
对于<img>,我们还可以使用的一组很好的特性object-fit和object-position。它们可以控制<img>的大小和定位,就像CSS背景图像。
object-fit 值有:fill, contain, cover, none, scale-down。例如:
img {
object-fit: cover;
object-position: 50% 50%;
}CSS背景图片
使用CSS背景显示图像时,它需要一个具有内容或特定宽度或高度的元素。 通常,背景图像的主要用途应该是用于装饰目的。
1、何使用 CSS 背景图片
首先,我们需要一个元素
<div class="element">Some content</div>
.element {
background: url('cool.jpg-600');
}2、多个背景
使用CSS背景图片的好处是可以设置多个背景。考虑以下示例:
.element {
background: url('cool-1.jpg-600'), url('cool-2.jpg-600');
}3、隐藏图像
我们可以在特定的视口上隐藏和显示图片,而不会让图片被下载。如果未使用CSS设置图片,则不会下载该图片。 这是比使用<img>更多的好处。
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg-600');
}
}在上面的示例中,我们有一个背景图像,仅在视口宽度大于700px时显示。
4、可访问性问题
如果使用不当,背景图像可能会影响可访问性。 例如,将其用于文章主题,这对于文章至关重要。
5、非开发人员无法下载
你可能会觉得很有趣,但是普通人知道,如果要保存图像,只需单击鼠标左键,然后选择保存即可。 CSS背景图片并非如此,我们必须先检查元素,然后在DevTools中的url中打开链接,然后才能下载随CSS添加的图像。
6、伪元素
可以使用伪元素与CSS背景图片一起使用,例如,在图片的顶部显示一个叠加元素。 对于 <img> 来说,除非我们为覆盖层添加一个单独的元素,否则无法做到这一点。
SVG <Image>
SVG被认为是一种图像,它最大的功能是在不影响质量的情况下进行缩放。此外,使用SVG,我们可以嵌入JPG、PNG或SVG图像。参见下面的 HTML:
<svg width="200" height="200"> <image href="cheesecake.jpg-600" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" /> </svg>

你是否注意到了prepareAspectRatio? 这样一来,可以使图像占据SVG的整个宽度和高度,而不会被拉伸或压缩。
当<image>宽度较大时,它将填充其父级(SVG)宽度而不会拉伸。

这非常类似于 CSS 中的object-fit: cover或background-size: cover。
1、可访问性问题
关于SVG 的可访问性,这使我想起了<title>元素。 例如,我们可以像下面这样添加它:
<svg width="200" height="200"> <title>A photo of blueberry Cheescake</title> <image href="cheesecake.jpg-600" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" /> </svg>
我们还可以使用<desc>元素
<svg width="200" height="200"> <title>A photo of blueberry Cheescake</title> <desc>A meaningful description about the image</desc> <image href="cheesecake.jpg-600" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" /> </svg>
2、非开发人员无法下载
在检查元素并复制图像的URL之前,不可能下载嵌入到SVG中的图像。然而,如果我们想要阻止用户下载特定的图像,这可能是一件好事。至少,它将减少下载图像的机会很容易。
事例源码:https://codepen.io/shadeed/pen/38225ba6b2cd706ca5bff48c131e83ce?editors=1100
用例
1、Hero Section
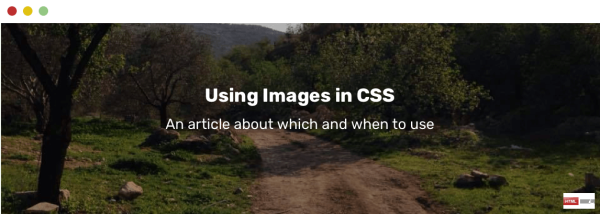
在构建hero section时,有时我们需要在标题和其他内容下方的图像。 参见下图:

注意这里有一个图像。你将如何构建它?好吧,让我先补充一些要求:
在与后端CMS整合时,图片应该是很容易动态变化的。
其上方有一个覆盖层,有助于使内容易于阅读。
图像有三种尺寸:小、中和大。它们每个都用于特定的视口。
在开始解决方案之前,让我们先问问自己这种背景的性质。 这是一些入门问题:
- 为用户保留这个图像很重要吗,还是可以跳过它?
- 我们是否需要在所有视口尺寸上使用它?
- 它是静态的还是动态变化的?
Hero - 解决方案1
通过使用多个CSS背景,我们可以将一个背景作为叠加层,将另一个背景作为实际图像。 请看下面的CSS:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg-600');
background-repeat: no-repeat;
background-size: 100%, cover;
}虽然此解决方案有效,但可以使用 JavaScript 动态更改背景图片。 见下面:
<section class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg-600');">
<!-- Hero content -->
</section>我添加了一个内联的CSS背景。虽然这是可行的,但它看起来很丑,而且不实用。
也许我们可以使用CSS变量?让我们来探索一下。
<section class="hero" style="--bg-url: url('landscape.jpg-600')">
<!-- Hero content -->
</section>
现在,我们可以轻松地更新--bg-url变量来动态更改背, 这比内联的东西好一百万倍。
解决方案1要点:
解决方案只有在图像不重要的情况下才是好的
当无法从后端CMS动态更改图片时
事例源码:https://codepen.io/shadeed/pen/17978a2d824fd51a3b27c2c2d099a522
Hero - 解决方案2
该方案是可以使用一个 img 标签:
<section class="hero"> <h2 class="hero__title">Using Images in CSS</h2> <p class="hero__desc">An article about which and when to use</p> <img src="landscape.jpg-600" alt=""> </section>
在CSS中,我们需要将图片绝对定位在内容下方,并且还需要使用伪元素作为叠加层。
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}此解决方案的优点在于,可以轻松更改图片的src属性。 同样,如果图像很重要,它将会更加有用。
另外,我喜欢使用HTML <img>的地方是可以在图片没有加载的情况下添加一个回退方法,这个回退至少可以保持内容的可读性。
.hero img {
/* 其他样式 */
background: #2962ff;
}
好处是,只有在图像源失败的情况下,背景才会起作用。那不是很酷吗?
事例源码:https://codepen.io/shadeed/pen/73a2ca78141fcab39d6db9d5bd982728?editors=1100
2、网站 Logo
网站 Logo是很重要的,因为它可以将网站与其他网站区分开。 要嵌入Logo,我们有一些选择:
<img>->png,jpg, orsvg内联SVG
背景图像
让我们学习使用哪种技术以及如何选择合适的技术。
带有很多细节的 Logo
当一个LOGO有很多细节或形状时,用内嵌式SVG可能没有那么多好处。我建议使用 <img>,图片类型可以是png、jpg 或 svg。

<a href="#"><img src="logo.svg" alt="Nature Food"></a>
需要动画的简单 Logo

我们有一个简单的logo ,其中包含形状和文字。 悬停时,形状和文本需要更改颜色。 怎么做? 对我来说最好的解决方案是使用嵌入式SVG。
HTML
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>CSS
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}事例源码:https://codepen.io/shadeed/pen/4005077cc543647148007f4834c0585c?editors=0100
响应式 Logo
这让我想起了Smashing Magazine的logo。 我喜欢它从一个小图标变成一个完整的Logo。 参见下面的模型:

完美的解决方案是使用<picture>元素,可以在其中添 加logo 的两个版本。 如下所示:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg">
<img src="sm-logo.svg" alt="Smashing Magazine">
</picture>
</a>在CSS中,我们需要将视口的宽度更改为等于或大于1350px。
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}这是简单而直接的解决方案。
事例源码:https://codepen.io/shadeed/pen/6cf55d4e87b7c443820bd5f8694587a8?editors=1100
带有渐变的Logo

当 logo 具有渐变时,从Illustrator或Sketch等设计应用程序将其导出的过程可能并不完美,有时会中断。
使用SVG,我们可以轻松地为logo添加渐变。 我添加了<linearGradient>并将其用作文本填充。
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>事例源码:https://codepen.io/shadeed/pen/9bf3bee3d08a40411effb5d65f25b5c1?editors=1100
3、用户头像
对于用户头像,它们具有很多形状,但最常见的是矩形或圆形。 在此用例中,会介绍一个对你有用的重要技巧。
首先,让我们看下面的模型。 请注意,我们有一个完美的化身,并且100%清晰。

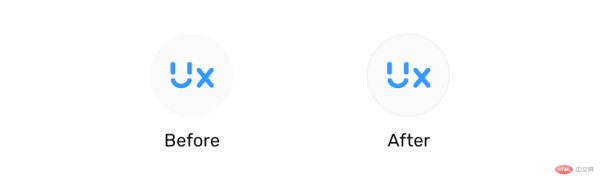
但是,当用户上传半白色头像或非常浅的头像时,这个设计就不太好了。

注意到上面的模拟图中,你要真的聚焦好了才知道里面有一个圆形。这就是一个问题,为了解决这个问题,我们应该在头像内部添加一个边框,这将是在图像太亮的情况下作为备用。

我们有几个选择
<img>元素具有
<div>的<img>有CSS背景的
<div>- SVG
<image>
哪一个最好? 我们来探索探索。
使用 HTML <img>
你可能首先想到的是添加一个边框,对吧?让我们来探讨一下这个问题。
.avatar {
border: 2px solid #f2f2f2;
}
我们的目标是使内部边框与图像融合在一起,这种不太实用。
使用具有 <div> 的 <img>
现在的问题是,要添加内部边框,我们不能使用box-shadow,因为它无法在图像上使用。 解决方案用<div>包裹 头像中,并添加专用于内部边框的元素。
HTML
<div class="avatar-wrapper"> <img class="avatar" src="shadeed2.jpg-600" alt="A photo of Ahmad Shadeed"> <div class="avatar-border"></div> </div>
CSS
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
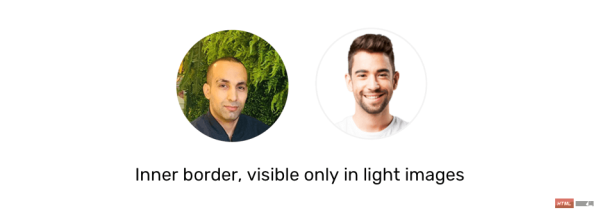
}通过在<div>上设置一个10%的黑色边框,我们可以确保边框与暗色图像融合,只有在图像颜色较浅的情况下,边框才会显现出来。请看下面的模拟图。

事例地址:https://codepen.io/shadeed/pen/da23d9a18dac14692a97e1bc6e86a5ff?editors=1100
具有CSS背景的 <div>
如果我要使用<div>来显示头像,则可能表示该图像具有装饰性。 我记得一个用例,它是分散在页面中的随机头像。

我们可以有这样的东西:
HTML
<div class="avatar" style="--img-url: url(shadeed2.jpg-600)"></div>
CSS
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}事例地址:https://codepen.io/shadeed/pen/39eb9dac364ec15b9ab9bae7fe3a7148?editors=0100
使用 SVG <image>
对我来说,这是最有趣的解决方案。 我在检查Facebook的新设计时注意到了它。
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg-600" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>先对其进行剖析,它包含以下内容:
- 用于将图像剪切为圆形(circle )的蒙版(mask )
- 对其应用了蒙版的group
image本身带有preserveAspectRatio =“ xMidYMid”- 用于内边框的圆圈
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}事例地址:https://codepen.io/shadeed/pen/b17d34b5c23cc90fdc4573779544c8c7?editors=0100
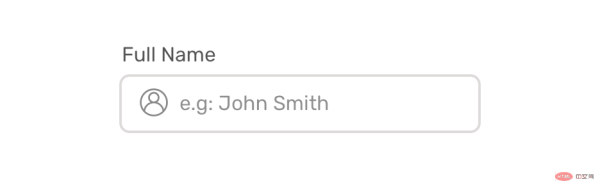
4、带图标的输入框

通常会看到带有图标的输入框,如何添加?当输入被聚焦时会发生什么?让我们来探索一下。
<p> <label for="name">Full name</label> <input type="text" id="name"> </p>
对我来说,处理这种情况的最佳解决方案是CSS背景图片。简单,快捷,不需要添加更多元素。
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}要更改焦点上的图标颜色,我们可以使用url编码的SVG,并且很容易做到这一点。Yoksel的这个工具很棒。
事例源码:https://codepen.io/shadeed/pen/81f64125425dba02f7a0b725fa837381?editors=0110
5、CSS 打印
用户可能需要打印web页面。假设我们有一份食谱,你想把它打印出来,这样你就可以在厨房里看它,而不需要查看你的手机或电脑。
对于包含说明性步骤的菜谱,重要的是将它们打印出来,否则用户将无法从打印web页面中获得任何好处。
避免使用图像作为CSS背景
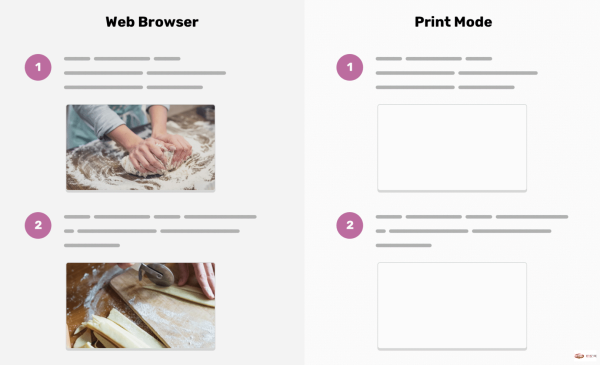
当一个图像作为CSS背景被包含进来时,它不会被打印出来,取而代之的是一个空白区域。如下图所示:

就是这样的情况。我们可以通过强制浏览器显示图片来解决这个问题,虽然这对Firefox和IE来说不起作用。
.element {
background: url('cheesecake.png-600') center/cover no-repeat;
-webkit-print-color-adjust: exact; /* 强制浏览器以打印模式呈现背景 */
}但是,使用HTML <img> 会更安全,因为它可以打印而不会出现任何问题。
事例源码:https://codepen.io/shadeed/pen/97d7b13765718132a4fe71b6bc43e388?editors=0100
全文完。
英文原文地址:https://ishadeed.com/article/image-techniques/
作者:Ahmad Shadeed
为了保证的可读性,本文采用意译而非直译。
更多web前端课程知识,请查阅 HTML中文网 !!
以上就是web前端开发中各种图片引入方式及其优缺点的详细内容,更多请关注0133技术站其它相关文章!




