什么是Chrome扩展程序?
可以在Chrome的开发人员门户网站上阅读,扩展是一些小软件程序,可以定制你的浏览体验。这可以是任何东西,从拼写和语法检查器,检查您的写作键入,密码管理器,保存您最喜欢的网站登录细节。
Chrome可以使用数千种扩展程序,所有这些扩展程序都可以从Chrome网上应用店免费下载。您可以访问浏览器中的以下链接:chrome:// extensions /,检查您当前安装的扩展程序。
为何选择Chrome?
本文关注的是Google Chrome浏览器,因为它拥有巨大的市场份额(目前占65%,且还在增长)。还有许多基于Chrome的浏览器支持扩展。其中包括Brave、Vivaldi以及即将推出的Microsoft Edge。然而,我们应该记住,Chrome并不是唯一的展会,这里提到的许多扩展都有Firefox或Opera版本。
最后,在深入讨论扩展之前,花一分钟的时间记住chrome是Google发布的专有软件。我们都知道,使用谷歌产品会带来隐私问题,所以不妨去GitHub看看ungoogle -chromium项目。顾名思义,这是 Google Chromium,没有与谷歌整合。
1. Web开发人员
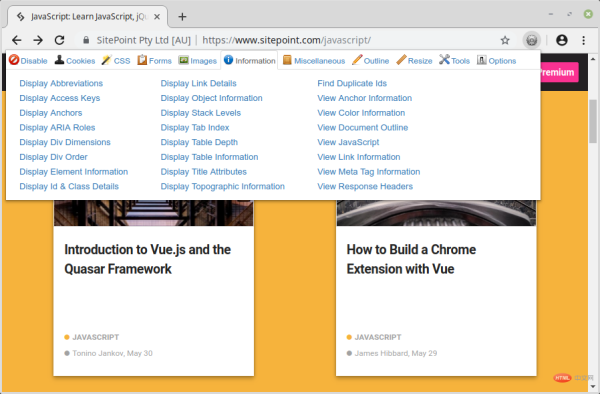
我们将从Swiss army knife扩展开始。拥有超过100万的用户和4.5星的Chrome网络商店评级,Web Developer是必备的。它在Chrome浏览器上添加了一个工具栏按钮,点击这个按钮,就会显示出可以在任何网页上使用的大量工具。它们按类别(CSS、表单、图像等)进行分组,允许您禁用JavaScript、列出缺少alt属性的图像、调整浏览器窗口大小、验证页面的HTML、查看页面的元标记信息等等。

你可以在这里下载。
2.您的框架的开发人员工具
如果您正在使用JavaScript框架开发应用程序并且您没有使用该框架的开发人员工具,那么您可能做错了。让我以Vue为例进行解释。
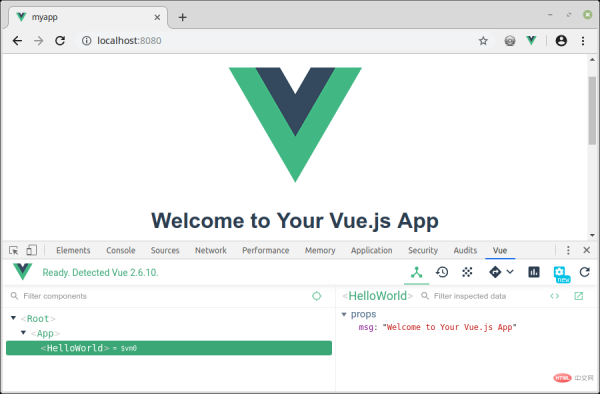
如果您有一个需要调试的Vue应用程序,或者您只是想看看幕后发生了什么,那么您做什么?检查页面的源代码将显示Vue正在呈现的HTML,但Vue应用程序还有更多内容。组件的道具,数据或计算属性怎么样?或者你的应用程序的状态或路由?你如何检查这些?
好消息是Vue.js开发工具可以满足您的需求。只需安装扩展程序并在运行Vue开发版本的页面上打开它,即可确切了解应用程序中发生的情况。

以下是为三大框架下载开发工具的链接。
● Vue
● React
● Ember
3. Daily 2.0 – Source for Busy Developer
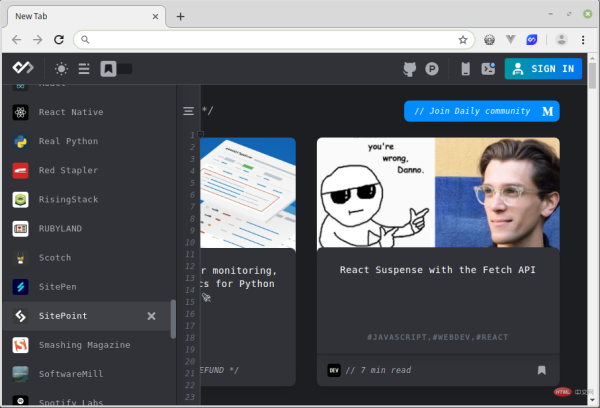
由于我们工作在一个快节奏的行业,跟上新闻和时事有时可能是一个挑战。进入Daily 2.0,这是一个扩展,它收集了互联网上最新的web开发和技术文章,并以吸引人的masonie风格显示在新标签页上。
扩展程序易于使用。当您安装它时,系统会要求您从一系列您感兴趣的类别中进行选择,而Daily 2.0会对其余类别进行选择。将鼠标悬停在新标签页的侧栏上可以根据标签和来源过滤Feed。

你可以在这里得到它。
4. Toggl Button:生产力和时间跟踪器
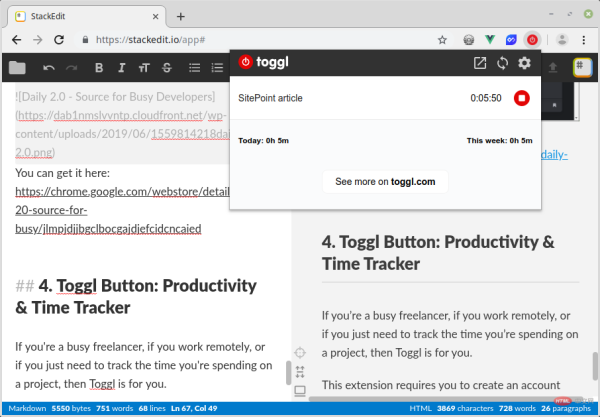
如果你是一个忙碌的自由职业者,如果你是远程工作,或者你只是需要跟踪你在项目上花费的时间,那么Toggl就适合你。
此扩展程序要求您在使用之前创建帐户。登录后,可以使用Toggl帐户中存储的所有数据快速轻松地实时跟踪生产力。它配备了内置的番茄钟计时器,以及一系列互联网服务(如GitHub,Trello和Slack)的集成。我最喜欢的功能之一是它会在您闲置并且计时器正在运行时弹出通知,允许您丢弃时间。

Toggl可以在这里下载。
5. Lighthouse
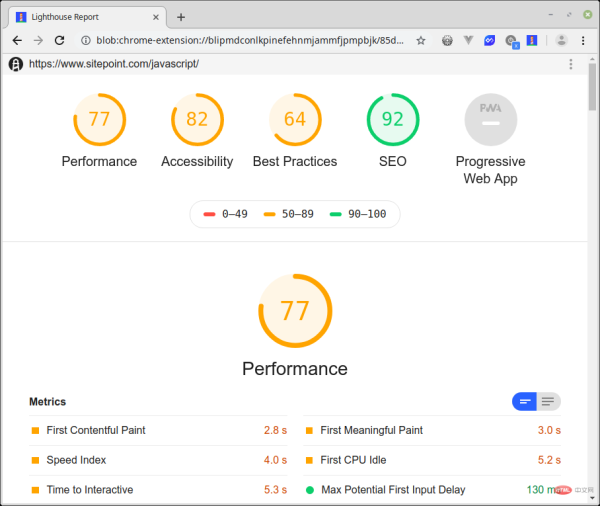
Lighthouse是一个开源的、自动化的工具,用于提高web页面的性能和质量。您可以通过Chrome Web Store安装它,或者从Chrome 60版本开始,您可以直接从浏览器的DevTools的audit选项卡运行它(按F12并选择audit)。
打开Lighthouse后,单击Generate report并选择要包含哪些审计类别。Lighthouse将对页面运行所选的审计,并生成关于页面执行情况的报告。从那里,您可以使用失败的审计作为如何改进页面的指示器。每个审计还包括进一步阅读和潜在修复的链接。
Lighthouse是由谷歌制作的,大概和他们的搜索引擎使用相同的排名因子。这意味着它可以为你提供一些关于如何优化网站的最佳建议。

你可以在这里下载。
6. OneTab
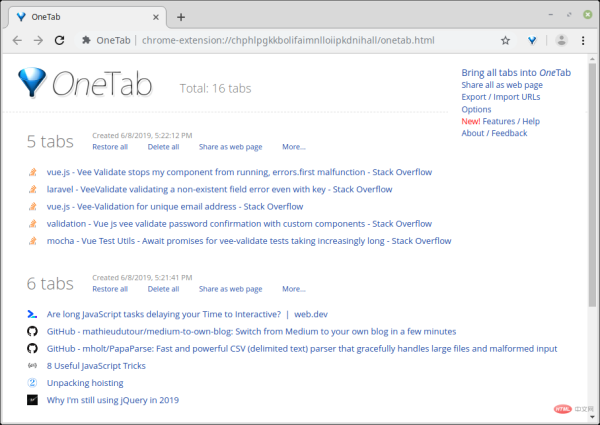
所以情况就是这样。当你突然遇到意外错误时,你正在使用你的网络应用程序。您需要花费几个小时来跟踪修复,当您完成修复时,您的浏览器中会打开一大堆标签。将这些添加到您昨天正在处理的项目的选项卡中,以及所有那些尚未完全阅读的文章,很快就会发现自己处于标签混乱状态。
这是OneTab扩展可以帮助您重新获得理智的地方。每当您发现自己有太多标签时,请单击OneTab图标将所有标签转换为列表。当您需要再次访问选项卡时,可以单独还原或一次性还原。如果使用得当,这个扩展可以提高生产力。

OneTab可以从这里下载。
7. CSS Peeper
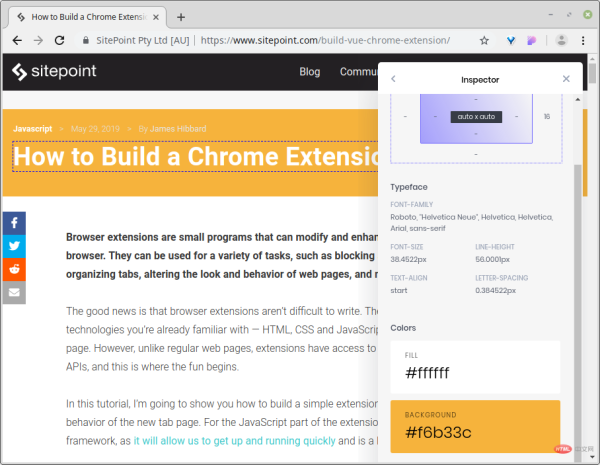
CSS Peeper将自己称为为设计师量身定制的CSS查看器,它允许您提取CSS并构建漂亮的样式指南。它通过允许您检查页面上任何元素的CSS规则并以简单但组织良好的方式呈现所有样式信息来实现此目的。它还列出了页面的所有颜色和图像,可以将其复制到剪贴板,或者只需按一下按钮即可导出。
此扩展比浏览器的内置Inspect Element功能更容易使用,唯一的缺点是您无法动态更改元素的样式。

你可以在这里找到CSS Peeper。
8. User CSS
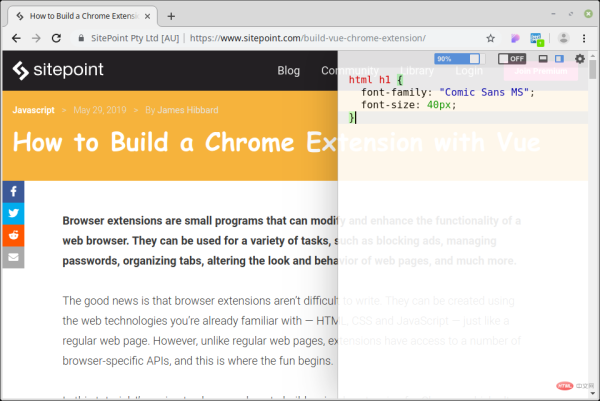
此扩展与CSS Peeper密切配合,提供了一种快速简便的方法来添加自定义CSS网页。安装后,用户CSS易于使用 - 您单击扩展图标并在侧面面板中输出您的样式。
此扩展的一个很好的功能是您的自定义CSS样式是持久的。这意味着您还可以使用它永久隐藏您经常访问的网站上令人分心的功能,例如Twitter上的趋势小部件。

您可以在此处下载User CSS。
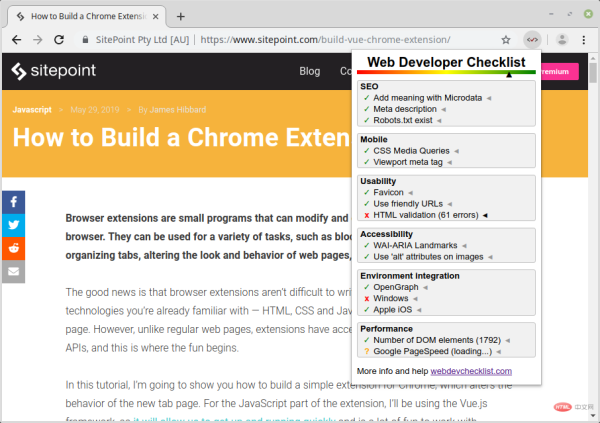
9. Web Developer Checklist
一个新项目的实施在最好的时候可能会有压力 - 有很多东西需要记住和协调。例如,您是否记得验证网站的HTML?你检查了SEO吗?可访问性检查怎么样?你是通过Google Page Speed运行的吗?名单还在继续。
这是Web Developer Checklist扩展可以提供帮助的地方。它会分析违反最佳做法的网页,并允许您在将其发送给客户之前发现网站中的问题区域。该扩展程序是优秀的WebDevChecklist.com的伴侣。

Web Developer Checklist可以在这里下载。
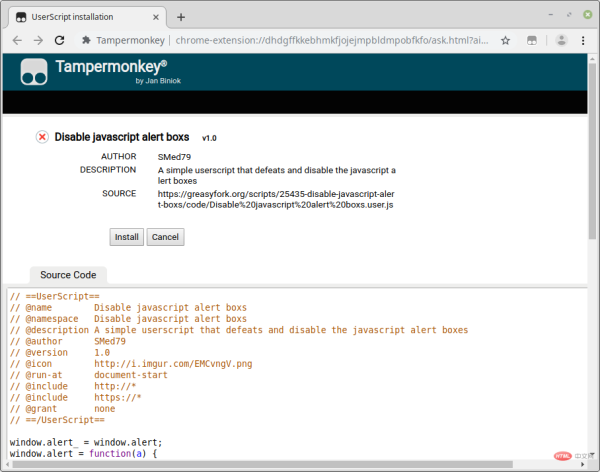
10. Tampermonkey
用户脚本是一些小型计算机程序,允许您更改网页的行为。这些可用于各种任务,例如根据您的偏好调整网站布局,为页面添加额外功能或自动执行重复性任务。
Tampermonkey是一个用户脚本管理器 - 一个扩展,允许您管理和运行用户脚本,以及创建自己的脚本。这是最后一项功能,它已经在列表中占据了一席之地,因为您可以使用Tampermonkey来简化您的Web开发工作流程。例如,我最近正在研究一个需要测试的大型表格。我没有每次手动输入值,而是编写了一个Tampermonkey脚本来为我做这件事,为我节省了无数的击键次数。

Tampermonkey可以在这里下载。
结论
在这篇文章中,我们查看了十个我常用的Chrome扩展程序,以推动您的Web开发工作流程。我希望这给了你一些灵感,但请记住,这个清单并非详尽无遗。
更多web开发知识,请查阅 HTML中文网 !!
以上就是适用于Web开发工作流的10个顶级Chrome扩展程序的详细内容,更多请关注0133技术站其它相关文章!




