即使经过适当的优化,图像也会有相当大的重量。这可能会对访问者在访问网站内容之前等待的时间产生负面影响。很有可能,它们会失去耐心,转向其他地方,除非你能想出一个不影响速度感知的图像加载解决方案。
在本文中,您将学习有关延迟加载图像的五种方法,您可以将这些方法添加到web优化工具包中,以改进站点上的用户体验。
什么是延迟加载?
延迟加载图像意味着在网站上异步加载图像——也就是说,在网站上面的折叠内容完全加载之后,甚至仅当它们出现在浏览器的视区中时,才有条件地加载它们。这意味着,如果用户不一直向下滚动,那么放在页面底部的图像甚至不会被加载。
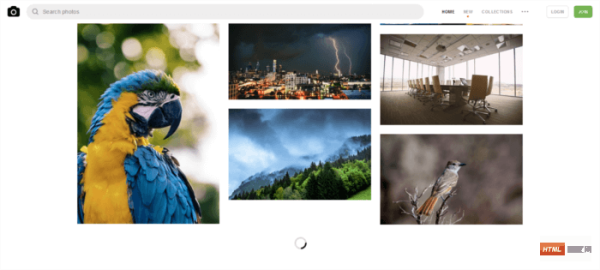
许多网站都使用这种方法,但在图片密集的网站上尤其明显。尝试浏览你最喜欢的在线搜索网站,寻找高分辨率的照片,你很快就会意识到网站只加载有限数量的图片。当您向下滚动页面时,您将看到占位符图像快速填充真实图像以供预览。例如,请注意unsplash.com上的加载程序:将页面的该部分滚动到视图中会触发使用全分辨率照片替换占位符:

为什么要关心延迟加载图像?
至少有两个很好的理由可以让你考虑延迟的为你的网站加载图像:
● 如果您的网站使用JavaScript来显示内容或向用户提供某种功能,那么加载DOM很快就变得至关重要。脚本在开始运行之前,通常要等到DOM完全加载之后才开始运行。在有大量图像的站点上,延迟加载-或异步加载图像-可能会在用户停留或离开您的站点之间产生差异。
● 由于大多数延迟加载解决方案只在用户滚动到在视区中可以看到图像的位置时加载图像,因此如果用户从未到达该点,则永远不会加载这些图像。这意味着节省了大量的带宽,大多数用户,尤其是那些在移动设备和慢速连接上访问网络的用户,都会感谢您。
嗯,延迟加载图像有助于网站性能,但最好的方法是什么?
没有完美的方式。
如果您使用JavaScript,那么实现您自己的延迟加载解决方案应该不成问题。没有什么比自己编写代码更能让你控制了。
或者,您可以浏览web,寻找可行的方法,并开始使用它们。我就是这么做的,然后遇到了这五个有趣的技巧。
#1使用Intersection Observer API进行延迟加载
Intersection Observer API是一个现代化的界面,你可以利用它来延迟加载图像和其他内容。
下面介绍MDN如何引入此API:
Intersection Observer API提供了一种异步观察目标元素与祖先元素或顶级文档视口交叉的方法。
换句话说,异步观察的是一个元素与另一个元素的交集。
Denys Mishunov在交叉观察者和使用它的延迟加载图像上都有很棒的教程。这是他的解决方案的样子。
假设您想懒得加载图片库。每个图像的标记如下所示:
<img data-src="image.jpg-600" alt="test image">
注意图像的路径如何包含在data-src属性内,而不是src属性中。原因是使用src意味着图像会立即加载,这不是你想要的。
在CSS中,您可以为每个图像赋予一个min-height值100px。这为每个图像占位符(没有src属性的img元素)提供了垂直维度。
img {
min-height: 100px;
...more styles here
}在JavaScript文档中,然后创建一个配置对象,并将其注册到一个intersectionObserver实例中:
// create config object: rootMargin and threshold
// are two properties exposed by the interface
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
// register the config object with an instance
// of intersectionObserver
let observer = new intersectionObserver(function(entries, self) {
// iterate over each entry
entries.forEach(entry => {
// process just the images that are intersecting.
// isIntersecting is a property exposed by the interface
if(entry.isIntersecting) {
// custom function that copies the path to the img
// from data-src to src
preloadImage(entry.target);
// the image is now in place, stop watching
self.unobserve(entry.target);
}
});
}, config);最后,迭代所有图像并将它们添加到此iterationObserver实例:
const imgs = document.querySelectorAll('[data-src]');
imgs.forEach(img => {
observer.observe(img);
});这个解决方案的优点是:实现起来很容易,很有效,并且让intersectionObserver在计算方面做大量的工作。
另一方面,虽然大多数浏览器的最新版本都支持交集观察器API,但并不是所有浏览器都一致支持它。幸运的是,有一个polyfill可用。
您可以在Denys的文章中了解更多关于交集观察者API和该实现的细节。
#2 Robin Osborne逐步增强的延迟加载
罗宾·奥斯本提出了一个基于渐进增强的超级巧妙的解决方案。在这种情况下,使用JavaScript实现的延迟加载本身被认为是对常规HTML和CSS的增强。
渐进增强的原因吗?那么,如果使用基于JavaScript的解决方案显示图像,如果禁用JavaScript或发生错误阻止脚本正常工作,会发生什么情况呢?在这种情况下,如果没有渐进的增强,用户很可能根本看不到图像。不酷。
您可以在此Pen中查看Osborne解决方案的基本版本的详细信息;在另一个Pen中,你可以看到一个更全面的解决方案,其中考虑了破坏JavaScript的情况。
这种技术有许多优点:
● 渐进增强方法可确保用户始终可以访问内容。
● 它不仅适用于JavaScript不可用的情况,而且还适用于JavaScript 崩溃的情况:我们都知道容易出错的脚本,特别是在运行大量脚本的环境中。
● 它延迟加载滚动图像,因此如果用户不滚动到浏览器中的位置,则不会加载所有图像。
● 它不依赖于任何外部依赖,因此不需要框架或插件。
● 你可以在罗宾·奥斯本的博客上了解他的方法的所有细节。
#3 Lozad.js
实现延迟加载图像的一种快速简便的替代方法是让JS库为您完成大部分工作。
Lozad是纯JavaScript中高性能,轻量级和可配置的延迟加载器,没有依赖关系。您可以使用它来延迟加载图像,视频,iframe等,并使用Intersection Observer API。
您可以使用npm / Yarn包含Lozad并使用您选择的模块捆绑器导入它:
npm install --save lozad yarn add lozad
import lozad from 'lozad';
或者,您可以使用CDN简单地加载库,并将其添加到<script>标签中HTML页面的底部:
<script src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
接下来,对于基本实现,将类lozad添加到标记中的资源:
<img class="lozad" data-src="img.jpg-600">
最后,在JS文档中实例化Lozad:
const observer = lozad(); observer.observe();
您将找到如何使用lozad github存储库上的库的所有详细信息。
如果您不想深入了解Intersection Observer API的工作方式,或者您只是在寻找适用于各种内容类型的快速实现,那么Lozad是一个很好的选择。
只有,请注意浏览器支持,并最终将此库与Intersection Observer API的polyfill集成。
#4延迟加载,模糊图像效果
如果你是一个中等水平的读者,你肯定已经注意到网站是如何在帖子中加载主图片的。
您首先看到的是图像的模糊、低分辨率副本,而它的高分辨率版本正被延迟加载:

媒体网站上的占位符图像模糊。

媒体网站上的高分辨率,延迟加载图像。
您可以通过多种方式使用这种有趣的模糊效果来延迟加载图像。
我最喜欢的技术是Craig Buckler。以下是此解决方案的所有优点:
● 性能:只有463个字节的CSS和1,007个字节的缩小JavaScript代码
● 支持视网膜屏幕
● 无依赖性:不需要jQuery或其他库和框架
● 逐步增强以抵消旧版浏览器和JavaScript失败
您可以在如何构建自己的渐进式图像加载器中阅读所有相关内容,并在项目的GitHub存储库中下载代码。
#5 Yall.js
Yall是一个功能丰富的延迟加载脚本,适用于图像,视频和iframe。更具体地说,它使用了Intersection Observer API,并在必要时巧妙地依靠传统的事件处理程序技术。
在文档中包含Yall时,需要按如下方式对其进行初始化:
<script src="yall.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", yall);
</script>接下来,要延迟加载一个简单img元素,您需要在标记中执行的操作是:
<img class="lazy" src="placeholder.jpg-600" data-src="image-to-lazy-load.jpg-600" alt="Alternative text to describe image.">
请注意以下事项:
● 您添加类慵懒的元素
● 值src是占位符图像
● 要延迟加载的图像的路径位于data-src属性内。
Yall的好处包括:
● Intersection Observer API具有出色的性能
● 神奇的浏览器支持(它可以追溯到IE11)
● 没有必要的其他依赖。
要了解更多有关Yall可以提供的内容以及更复杂的实现,请随时查看GitHub上的项目页面。
结论
现在你已经有了——五种延迟加载图像的方法,你可以开始在你的项目中进行试验和测试。
英文地址原文:https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/
以上就是网站性能延迟加载图像的五种技巧的详细内容,更多请关注0133技术站其它相关文章!



