
首先,你需要在阿里巴巴图标矢量库中创建账号。
创建完成后,选择你想要的图标添加到购物车(也就是添加入库)。

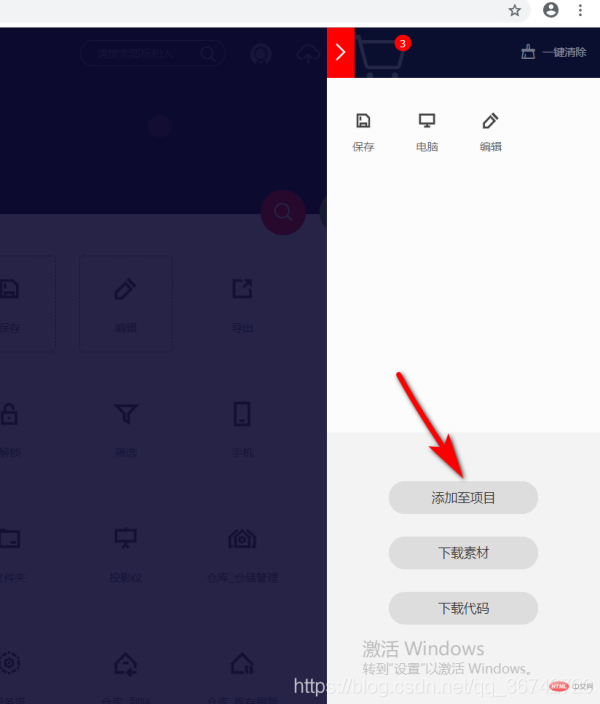
添加了之后点击右上角的购物车按钮,弹出如下框,点击“添加至项目”

在此你可以选择新建一个项目(项目名任意起),或者添加到你原来创建的项目中。
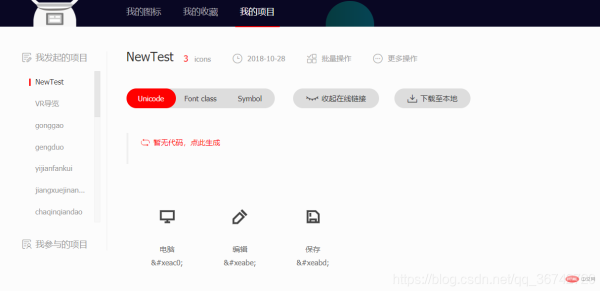
我这里新建了一个名为NewTest的项目,如图所示:

准备工作做好了之后,下面我们来具体引用一下这些字体图标。
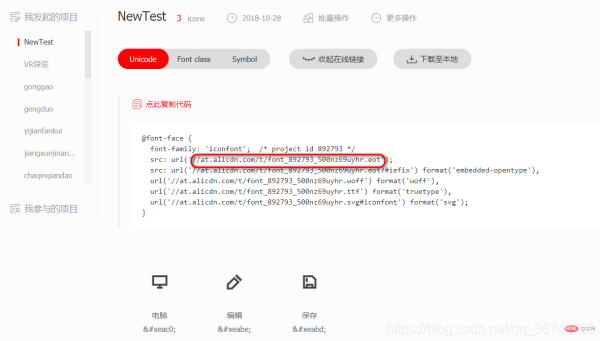
1、Unicode引用
下面来看一个小demo(复制运行可看效果)
<!DOCTYPE html>
<html>
<head>
<title>unicode引用</title>
<style type="text/css">
@font-face {
font-family: 'iconfont'; /* project id 872265 */
src: url('http://at.alicdn.com/t/font_872265_oftixmwgy8b.eot');
src: url('http://at.alicdn.com/t/font_872265_oftixmwgy8b.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_872265_oftixmwgy8b.woff') format('woff'),
url('http://at.alicdn.com/t/font_872265_oftixmwgy8b.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_872265_oftixmwgy8b.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
</body>
</html>具体引用方式请参见:http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code中的Unicode引用部分。
特别注意:我们这里复制代码的时候,一定要在url的值中补充 "http:" ,也就是跟上面的小demo中一样,每个url都要补充,不然请求不到字体图标文件。

2、fontclass引用
下面又是一个小demo(复制运行可看效果)
<!DOCTYPE html> <html> <head> <title>fontclass引用</title> <link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_872265_oftixmwgy8b.css"> </head> <body> <span class="iconfont icon-shoupiaochu"></span> <span class="iconfont icon-canting3"></span> <span class="iconfont icon-canting1"></span> <span class="iconfont icon-restaurant"></span> </body> </html>
具体引用方式请参见:http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code中的fontclass引用部分。
这里同样的,还是需要在你复制下来的css类样式路径中加http: 这样才能成功请求到该css样式文件。
3、symbol引用——此种引用方式支持多色图标
下面还是一个小demo(复制运行可看效果)
<!DOCTYPE html>
<html>
<head>
<title>symbol方式引入-支持多色图标</title>
<meta charset="utf-8">
<script type="text/javascript" src="http://at.alicdn.com/t/font_872265_oftixmwgy8b.js"></script>
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-canting1"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-canting3"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-tingchechang3"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-weishengjian1"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jingdian1"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-tingchechang1"></use>
</svg>
</body>
</html>具体引用方式请参见:http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code中的symbol引用部分。
这里也是一样,要在.js路径前加上http:
想要了解更多相关知识,可访问 前端学习网站!!
以上就是分享3种网页中引用阿里iconfont字体图标方式的详细内容,更多请关注0133技术站其它相关文章!




