ai怎么绘制卡通效果的万用表矢量图?ai中想要绘制一个万用表的矢量图,该怎么绘制万用表呢?下面我们就来看看详细的教程,需要的朋友可以参考下
万用表是一种很有用的电路修理工具,今天,我们就来画一画万用表,从中学习一下不同形状的万用表的结构件的画法,掌握用色彩的变化呈现按钮与插件的立体质感。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载

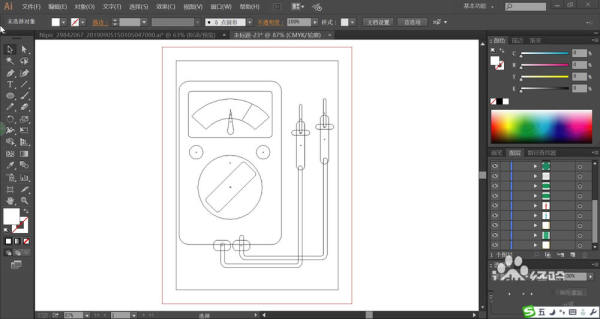
1、使用钢笔画出矩形结构的万用表主体,再把屏幕与插件还有按钮的路径一一绘制出来。

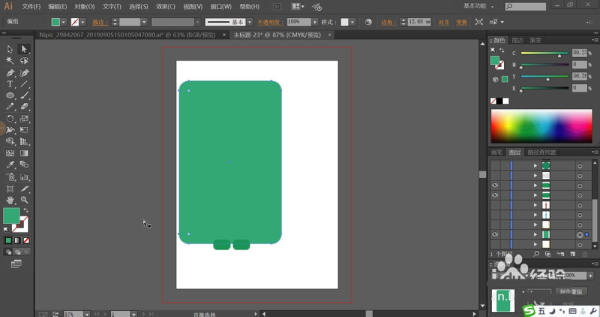
2、使用浅绿色与绿色搭配填充万用表的主体与下方的两个支撑脚的路径。

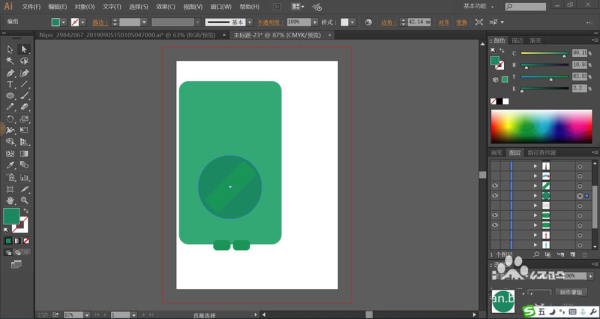
3、接着,我们用暗绿色与草绿色搭配填充万用表上面的按钮的形状。

4、使用网格工具分别点击按钮的不同结构件,让其呈现不同的绿色渐变,再用灰色填充屏幕所在的区域。

5、接着,我们用蓝色与橙红色分别填充屏幕当中的刻度线,再用网格工具点击一下刻度线制作蓝色与橙红色的渐变。

6、这一步,我们用钢笔画出万用表屏幕中的指针的路径,再用灰黑色填充并做出灰黑色渐变的效果。使用灰黑色与红色分别填充万用表屏幕下方的两个圆形的按钮并使用网格工具点击制作渐变色的效果。

7、最后,我们再用钢笔画出万用表的外接电线与插件,并用橙黄色填充电线,再用蓝色与红色分别填充插件,前端的金属头用灰黑色填充,使用网格工具点击插件制作渐变色效果,完成万用表图片设计。

以上就是ai绘制万用表矢量图的教程,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是ai怎么绘制卡通效果的万用表矢量图?的详细内容,更多请关注0133技术站其它相关文章!








