本例介绍运用AI简单制作热气球的方法,主要通过渐变填充制作颜色并制作成符号备用,用路径勾出热气球的形状,用AI的3D功能制作出气球的立体感,然后将制作好的颜色符号贴图完成最终效果,希望能给朋友们带来帮助~~
制作过程:
1.找个热气球图片看一下它的颜色是啥样子的(从没见过真的),对照图片的颜色,做好渐变色。

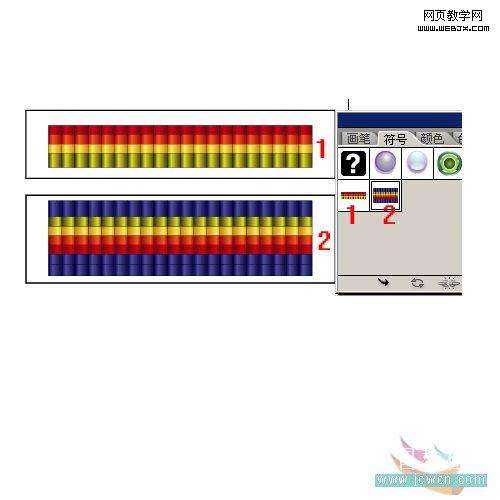
2.查了一下这个热气球图片上纵向分了11列。所以呢,咱们就一路复制22列(11个能看到的,反面还有呢。。。

3.用钢笔勾画出一般热气球的轮廓样子(节点尽量的少,如果你能用俩节点就画好,那是最完美的了 )

4.把刚才复制好的那一大堆渐变块拿来,给他们分家,分别做成符号。

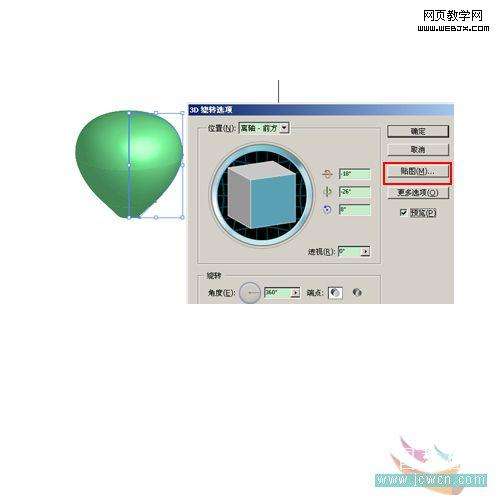
5.选中刚才画的那半个“热气球”(看起来像个瓢),应用“效果——3D——绕转”,点选“预览”,便于随时观察这个“瓢”的动向,突然发现瓢变成葫芦了。点击“贴图”按钮,打开贴图选项。 
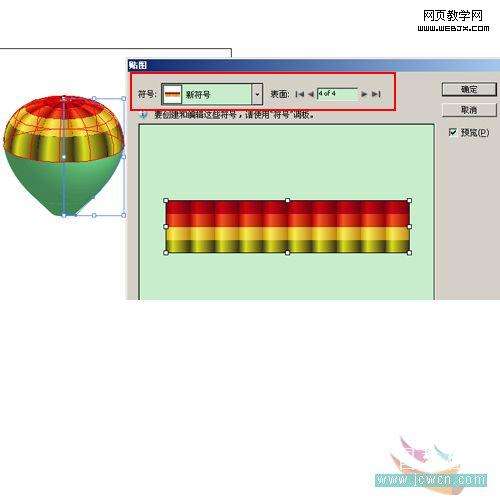
6.点选“预览”,继续观察这个葫芦的动向。选择表面(被选中的会有红色的线框显示),给上面这一部分用上半部分的符号,调整符号大小和图中的框一样大。 
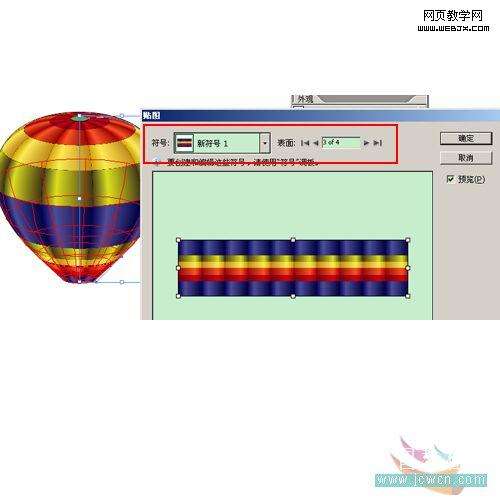
7.和上面一样给下半部分也穿上裤子。。。

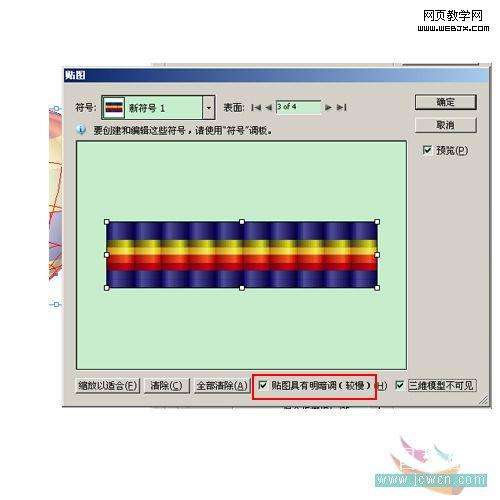
8.为了使表面看起来稍微有那么点明暗变化,注意勾选下面的“贴图具有明暗调”。然后"确定"回到“绕转”选项窗口。

9.点一下右侧的“更多选项”,调整一下光照强度什么的(不调整就挺好,说不定调整了,还不如默认的好呢),点击“确定”就OK了。。。。。。 
最终效果:


以上就是Illustrator 路径工具绘制立体感热气球的详细内容,更多请关注0133技术站其它相关文章!








