这篇文章主要为大家详细介绍了Unity实现切割图集工具,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Unity实现切割图集工具的具体代码,供大家参考,具体内容如下
操作步骤
先将脚本拖入Editor
1.选中要切割的图片,texture type 选为default,并勾选Advanced下的read/Write Enabled

2.texture type改为sprite(2D and UI),Sprite mode 选为Multiple,apply一下

3.Sprite Editor 先选其他的切一下,在选第一个切一下,切割成小图,apply

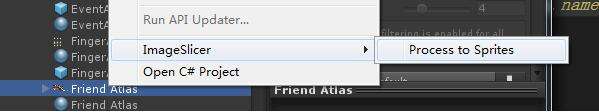
4.选中图集右键,imageslicer,process to Sprites

5.等待切割完成后就可以在同级目录的同名文件夹下使用了

使用时要把小图Type改为sprite(2D and UI),也可以更改名字
脚本如下
using UnityEngine; using System.Collections; using UnityEditor; using System.IO; using System.Collections.Generic; ////// 切割 /// public static class ImageSlicer { [MenuItem("Assets/ImageSlicer/Process to Sprites")] static void ProcessToSprite() { Texture2D image = Selection.activeObject as Texture2D;//获取旋转的对象 string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称 string path = rootPath + "/" + image.name + ".PNG";//图片路径名称 TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口 AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹 foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集 { Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height); //abc_0:(x:2.00, y:400.00, width:103.00, height:112.00) for (int y = (int)metaData.rect.y; y
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是Unity实现切割图集工具的详细内容,更多请关注0133技术站其它相关文章!








