在 WordPress 中可以使用不同的页面模板创建页面,下面这篇文章主要给大家介绍了关于如何在WordPress中嵌入iFrame的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
前言
Iframe 是一种将网页嵌入到另一个页面的内容中的方法。这是通过使用 HTML 元素、外部网站的 URL 以及窗口在您的网站上的外观参数来实现的。
如何在 WordPress 中使用 iframe:构建 iframe 的方法有多种,就像您希望在许多实例中使用其中一种一样。我们将通过一种最常见的方式将 iframe 添加到您的 WordPress 网站。
手动将 iFrame 添加到 WordPress 页面:
将 iframe 添加到页面只需要一行代码。需要打开和关闭 HTML 元素以及网页的 URL。
语法:
嵌入 WordPress 页面的步骤:
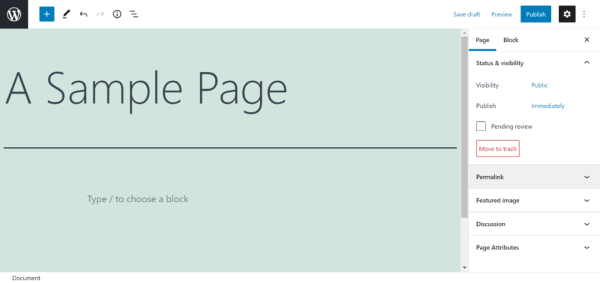
第 1 步:转到您希望 iframe 出现的页面。

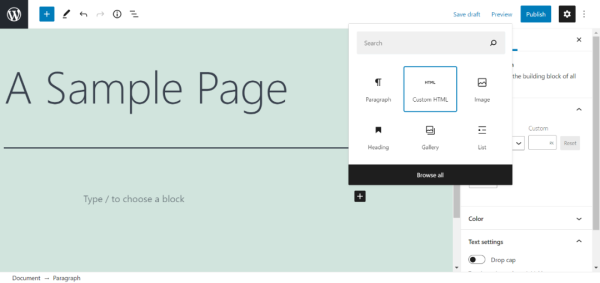
第 2 步:单击添加(+)块按钮并从弹出窗口中选择 HTML。

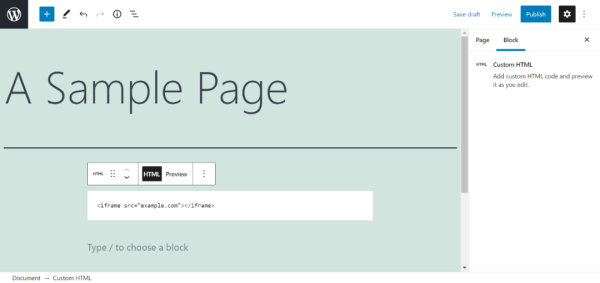
第 3 步:在要嵌入的页面的编辑器中插入 iframe 标记。

注意:需要注意源 URL 的一些限制。首先,iframe 可能只显示来自与您使用相同超文本传输协议 (HTTP) 的网站的内容。换句话说,如果您的站点是 HTTPS,则您只能嵌入来自其他 HTTPS 站点的信息。同样,如果您使用 HTTP,则您可能只包含使用 HTTP 的 URL。
第 4 步:要保存进度并发布页面,请单击“发布”按钮。

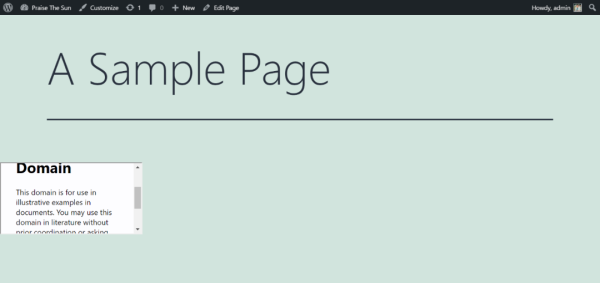
第 5 步。您的页面现在应该类似于以下屏幕。

有关 iframe 标记的更多信息:
如果您能够采用此策略,请记住您也可以更改您的 iframe 以适应您网站的需求。Iframe 参数开始发挥作用。以下是一些最常见的。
- Allow:使用此参数,您可以指定您的 iframe 是否应具有某些默认行为或功能。
- 高度:高度参数设置网页上 Iframe 窗口的像素大小。
- 宽度:此选项允许您选择 Iframe 的宽度(以像素为单位)。
例如,窗口大小为 1080 x 720 像素,启用全屏查看并设置为在网页其余部分后下载的 iframe 如下所示。
摘要:保持您的网站顺利运行,同时仍然遵守法律,这一点至关重要。Iframe 不仅允许您以合乎道德的方式分享他人的材料,而且还允许您显示视频和音频文件,而无需将它们存储在您自己的网站上。
总结
到此这篇关于如何在WordPress中嵌入iFrame的文章就介绍到这了,更多相关WordPress嵌入iFrame内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是图文详解如何在WordPress中嵌入iFrame的详细内容,更多请关注0133技术站其它相关文章!




