这篇文章主要分享了一份值得大家收藏的asp.net基础学习笔记,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
值得收藏的asp.net基础学习笔记,分享给大家。
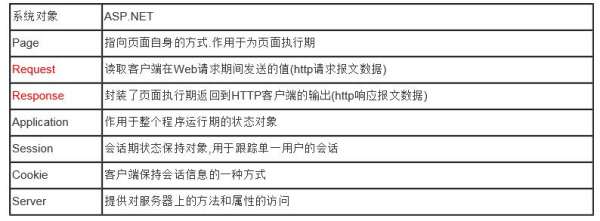
1.概论 浏览器-服务器 B/S 浏览的
浏览器和服务器之间的交互,形成上网B/S模式
对于HTML传到服务器 交给服务器软件(IIS) 服务器软件直接读取静态页面代码,然后返回浏览器
对于ASPX传达服务器 交给服务器软件(IIS) IIS发现自己处理不了aspx的文件,就去映射表根据后缀名里找到响应的处理程序(isapi,服务器扩展程序) 问题:IIS如何调用可扩展程序? 答:可扩展程序首先就是按照IIS提供的借口实现代码,所以IIS就知道如何调用.

2.什么是asp.net
!asp.net是一种动态网页技术,在服务器端运行.net代码,动态生成HTML,然后响应个浏览器
*注意,主要的操作都是服务器进行操作,浏览器只是传输指令
!可以使用JavaScript, Dom在浏览器端完成很多工作,但是有很多工作无法再浏览端完成,比如存储数据,访问数据库没复杂的业务逻辑运算,安全性要求高的逻辑运算等.
!服务端控件和HTML控件生成关系: 在aspx页面中可以使用服务端控件,简化开放. 但浏览器只认html, 因此在包含服务端控件的页面被请求时,页面中的服务器端控件会组装成对应的HTML控件代码字符串,比如 TextBox :
!asp.net:ASHX(一般处理程序) (在服务器上运行最快的) ,WebForm,WVC3 (Model, View, Controler)
!服务器控件不是新的控件,在浏览器端仍然是生成html标签,服务端控件虽然好用,但是也有缺点,并不是什么地方用服务器端控件都好,具体后面讲.
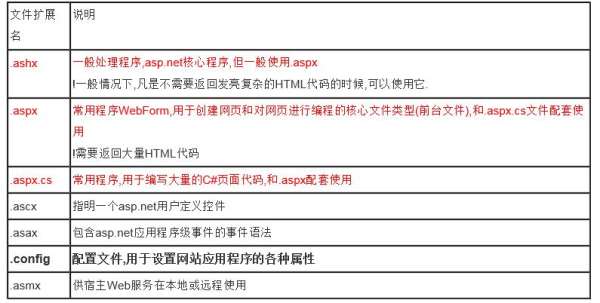
3.aspx.net里的常用文件(重点)

第一个小例子: 动态登录程序
public void ProcessRequest (HttpContext context) { string modelPath = context.Server.MapPath("LoginModel.htm"); string htmlSendBack = System.IO.File .ReadAllText(modelPath); context.Response.ContentType = "text/plain"; context.Response.Write(htmlSendBack); if (!string .IsNullOrEmpty(context.Request.Form[ "txtName"])) { if (context.Request.Form["txtName" ] == "zhu" && context.Request.Form[ "txtPassword"] == "123" ) { context.Response.Write( "登录成功!" ); } else context.Response.Write( "登录失败!" ); } } 4.一般处理程序(HttpHandler)
一.一般处理程序(HttpHandler):
是一个实现System.Web.IHttpHandler特殊接口的类.
任何一个实现了IHttpHandler接口的类都能作为一个外部请求的目标程序: (凡是没有实现此接口的类,都不会被浏览器请求)
二.它由支持asp.net的服务器调用和启动运行.一个HttpHandler程序负责处理它对应的一个或一组URL地址的访问请求,并接受客户端发出的访问信息和产生相应内容.
三.咱可以通过创建一个我们自己的HttpHandler程序来生成浏览器代码返回客户端浏览器
四.HttpHandler程序可以完成普通类程序能完成的大多数任务:
1.湖区客户端通过HTML的Form表单提交的数据和URL参数
2.创建对客户端的响应信息内容
3.访问服务端的文件系统
4.连接数据库并开发基于数据库的应用
5.调用其他类
5.请求相应的过程
1.用户在浏览器地址栏输入:http://localhost:80777/FirstShower.ashx
2.服务器接收到用户的请求,发现是请求.ashx文件,便将请求交给framework执行,fw找到对应的文件first.ashx,执行后将生成的字符串(通常是html+css+javascript格式)返回浏览器
3.浏览器接收到服务器返回的数据,并按照http语法解释执行,以界面的方式展示给用户看到.(此时如果html等代码中包含外部文件,则再次发送单独请求服务器相应文件数据)
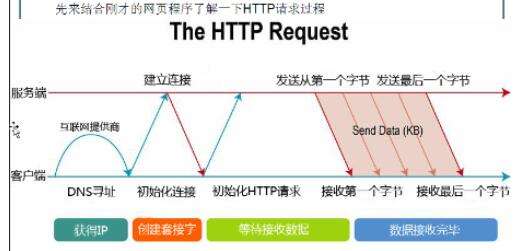
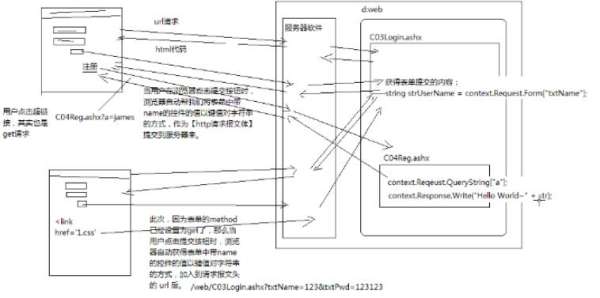
6.HTTP请求详解图

7.ashx? -HttpHandler(一般处理程序)

IHttpHandler hander = new 页面类();
hander.ProcessRequest(); //调用的页面类中的方法,这是接口的优点
ContentType 标记放回对象在网页中的解释语言
text/html使用html语言翻译
就是设置服务器发出的响应报文的ContentType属性,浏览器根据此属性内容,使用不同的方法处理[响应报文]
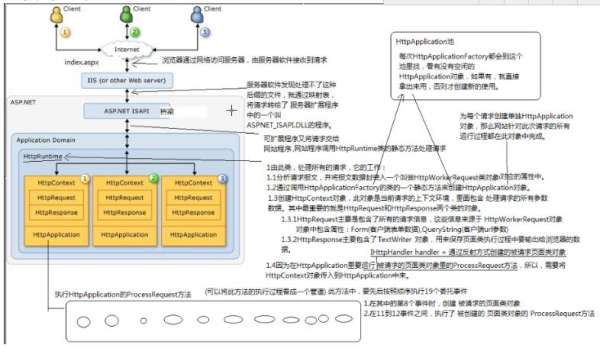
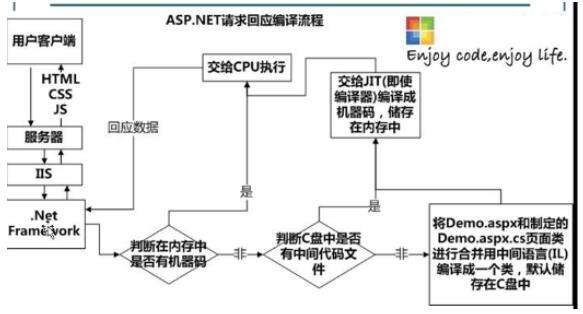
8.编译过程

1.每一个请求都会要创建 一个HttpWorkerRequest和HttpApplication
2.HttpWorkerRequest 里面 放的是 每一个请求报文里的数据
3.HttpApplication对象里面放的是 每一个请求要执行的代码
4.为每个请求创建单独的HttpApplication对象, 那么针对此次请求的所有运行过程都在此对象中完成
Factory的理解:: HttpApplication池,每次HttpApplicationFectory都会在这个池里找有没有空闲的HttpApplication对象,如果有,就直接拿出来用,没有就创建新的使用.
服务器做的事情: 接受浏览器请求, 创建页面类的对象, 实现接口, 调用里面的方法, 返回相应的东东
HttpRuntime里面,由此类,处理所有的请求,它的工作
1.分析请求报文,并将报文数据封装入一个叫做HttpWorkerRequest类对象
2.创建HttpContext对象, 次对象是当前请求的上下文环境,里面包含处理请求的所有参数数据,其中最重要的就是HttpRequest和HttpResponse两个类(方便取值)
3.HttpRequest主要包含了所有的请求信息,这些信息来源于HttpWorkRequest对象,对象包含属性:Form(客户连接数据)QueryString(客户端url参数)
4.HttpResponse主要包含了一个FileStream对象, 用来保存页面类执行过程中要输出给浏览器的数据
5.通过调用HttpApplicationFectory的类的一个静态方法来创建HttpApplication类对象中对应属性
6.因为在HttpApplication里要运行被请求的页面类对象里的ProcessRequest方法,所以,需要将HttpContext对象传入到HttpApplication中来 ( IHttpHandler hander = 通过反射方式创建被请求的页面类对象 )?
执行HttpApplication的ProcessRequest方法 ( 可以将此方法的执行过程看成一个管道 ) 此方法中, 要先后按照顺序执行19个委托事件
•在其中第8个事件时,创建 被请求的页面类的对象
•在11个和12个中间,执行了 被创建的页面类的ProcessRequest方法

9.服务器怎么接受和发送数据?
HTTP Request Response

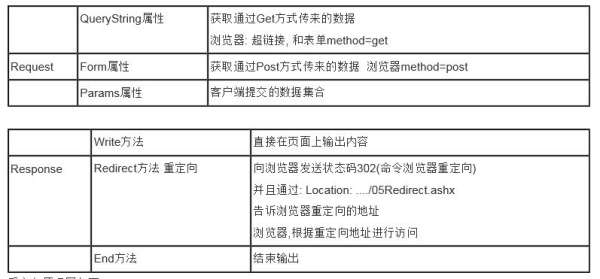
9.1 Request(HttpRequest) & Response(HttpResponse)
一, 浏览器提交数据方式
1 表单 (数据藏在请求报文体中, 格式txtname=jamws&txtpwd=123)
2地址栏URL参数(和表单的Get方式一样):键值对 浏览器请求属性 http://127.0.0.1/login.ashx?txtname 1=jordan&txtpwd 1=123
二,服务器如何获取浏览器提交的数据?
1获取表单数据 context.Request.Form["txtname"]
2获取URL参数: context.Request.QueryString["txtname1"]
三,服务器如何向浏览器输出参数
context.Response.Write("我是从服务器输出到浏览器的数据!");
当用户在浏览器点击提交按钮时,浏览器自动帮我们将表单中带name的控件的值以赋值对字符串的方式,作为[http请求报文体]提交到服务器.
Request本身也可以看做一个客户端提交过来的所有参数
Request.Form 包含的只有客户端通过post方式提交过来的数据
Reuqest.QueryString 包含的只有客户端通过get方式提交过来的数据
get : 获得,拿去--当浏览器发送请求报文是为了从服务器获得数据的时候,就用get
post : 传递,有地,发送过去. --当浏览器发送请求报文传递参数过去,就用post

public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; System.Text. StringBuilder sbHTML = new System.Text.StringBuilder(); sbHTML.Append( "登录页面 " ); context.Response.Write(sbHTML.ToString()); //获得浏览器表单post方式传递来的值 string strUserName = context.Request.Form["txtname"]; if (!string .IsNullOrEmpty(strUserName)) { context.Response.Write( "Form中的值:" + strUserName); } //获得浏览器表单get方式传递来的值 string strUserNameGet = context.Request.QueryString["txtname"]; if (!string .IsNullOrEmpty(strUserNameGet)) { context.Response.Write( "Url中得到的值:" + strUserNameGet); } }9.2 Request(HttpRequest) 重要成员

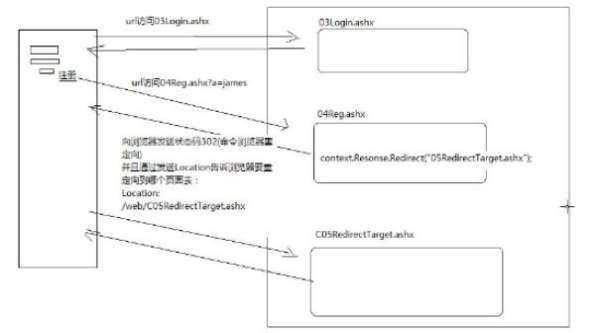
重定向原理图如下:

------------------模拟wubForm的用户控件数据保持------------------
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; string strNum1 = context.Request.Form["txtNum1" ]; string strNum2 = context.Request.Form["txtNum2" ]; //判断是否格式正确 string result = "0" ; int num1 = 0, num2 = 0; if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)) { if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)) { result = (num1+num2).ToString(); } else { result = "输入格式错误" ; } } System.Text. StringBuilder sbHTML = new System.Text.StringBuilder(); sbHTML.Append( "计算器 " ); context.Response.Write(sbHTML.ToString()); } ------------------模拟WebForm回传检查机制------------------
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; string strNum1 = context.Request.Form["txtNum1" ]; string strNum2 = context.Request.Form["txtNum2" ]; //判断是否格式正确 string result = "0" ; int num1 = 0, num2 = 0; //如果包含隐藏域的话, 才执行相加操作 if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"])) { if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)) { if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)) { result = (num1 + num2).ToString(); } else { result = "输入格式错误" ; } } } System.Text. StringBuilder sbHTML = new System.Text.StringBuilder(); sbHTML.Append( "计算器 " ); context.Response.Write(sbHTML.ToString()); } ----------------------------基于面向对象的计算器----------------------------
//---------------------------------类定义-------------------------------------------- ///" ); context.Response.Write(sbHTML.ToString()); }///一个计算器类 /// public class Class1 { //第一个操作数 public int num1 { get; set; } //第二个操作数 public int num2 { get; set; } //操作符 public string calculateChar{ get; set; } //结果 public string result { get; set; } public Class1() { } ////// 计算结果 /// /// 第一个操作数 /// 第二个操作数 /// 操作符 public void GetResult(int a, int b, string oper) { this.num1 = a; this.num2 = b; this.calculateChar = oper; switch (this .calculateChar) { case "+" : result = (num1 + num2).ToString(); break; case "-" : result = (num1 - num2).ToString(); break; case "*" : result = (num1 * num2).ToString(); break; case "/" : result = (num1 / num2).ToString(); break; } } } //------------------------------------------------------页面类---------------------------------------------------------- public class _07CalculateFour : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; //实例化一个计算器对象 Class1 calcu = new Class1(); string strNum1 = context.Request.Form["txtNum1" ]; string strNum2 = context.Request.Form["txtNum2" ]; string strOper = context.Request.Form["optionOper" ]; int num1 = 0; int num2 = 0; if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"])) { //模拟回访 if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)) { //判断为空 if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)) { //判断格式 calcu.GetResult(num1, num2, strOper); } else { calcu.result = "参数格式不正确" ; } } } System.Text. StringBuilder sbHTML = new System.Text.StringBuilder(); sbHTML.Append( "
10.注意,关于提交表单的内容
•只能为input, textarea, select三种类型的标签, 只有input(文本框/CheckBox等)用户才可以填写值,
以上就是值得收藏的asp.net基础学习笔记的详细内容,更多请关注0133技术站其它相关文章!





