Animate怎么做轮播图效果?Animate中想要制作一个图片不断循环移动的动画效果,该怎么实现这个图片轮播效果呢?下面我们就来看看Animate循环移动图片动画的做法,详细请看下文介绍
ANimate中想要制作一个循环播放的动画,这需要使用传统补间动画来制作,下面我们就来看看详细的教程。
- 软件名称:
- 动画制作软件 Adobe Animate cc 2021 v21.0.1.37179 一键直装版
- 软件大小:
- 2.13GB
- 更新时间:
- 2020-12-08立即下载
这里使用的是Animate 2021,打开后,新建一个Actionscript3.0文档。

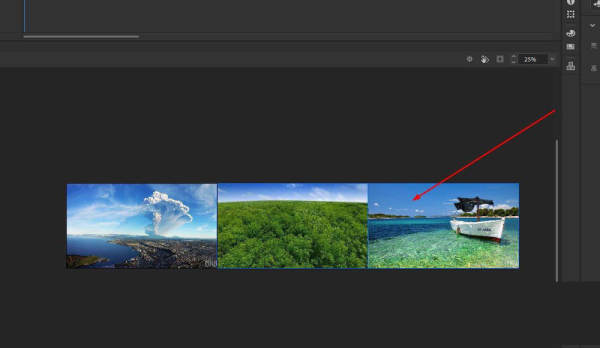
将准备好的图片放到舞台中,如图,要先把图片处理成一样的尺寸

选择三张图片,右键选择转换为元件

这里选择图形元件,如图所示

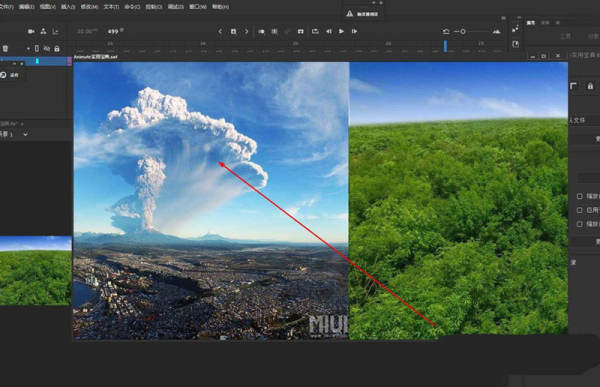
按下alt键,使用鼠标拖动元件,快速复制一个元件,并与前面的元件对齐到右侧

选择两个元件,右键选择转换图形元件

延长时间轴到500帧

在第500帧插入关键帧,使用快捷键f6

在第500帧移动元件到如图所示位置

选择中间帧,右键选择创建传统补间动画

最重要的一步,就是在第499帧插入关键帧,并删除第500帧

这样就得到了循环移动的图片动画了

以上就是Animate循环移动图片动画的做法,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是Animate怎么做轮播图效果? Animate循环移动图片动画的做法的详细内容,更多请关注0133技术站其它相关文章!








