前面我们介绍了龙飘飘写的《用Flash引导线制作爱心图案动画》,本文介绍用Flash的引导线制作爱心图案动画的另一种方法。 这个方法的好处就是保证两个心的间距是一样大的。 本文由中国教程网 清风掠影 原创。 效果演示:
效果演示:
一、新建一个Flash图形元件,画一个心,方法同《用Flash引导线制作爱心图案动画》前面部分。
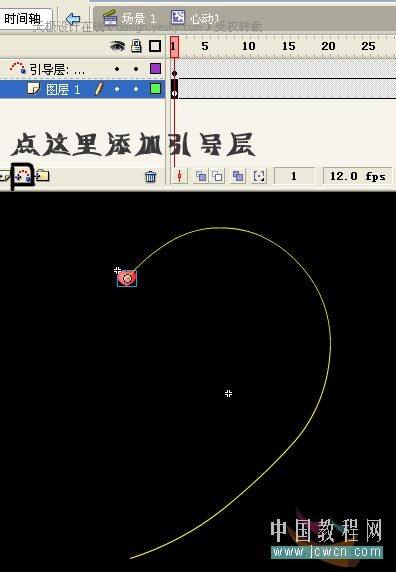
二、新建一个名为“心动1”的影片剪辑元件,打开库,把刚画好的心元件放在图层一中,然后添加引导层,在引导层中画一个半心形的引导线~画好引导线后点下图层一第一帧,把心放在引导线的一端。
 图31
图31
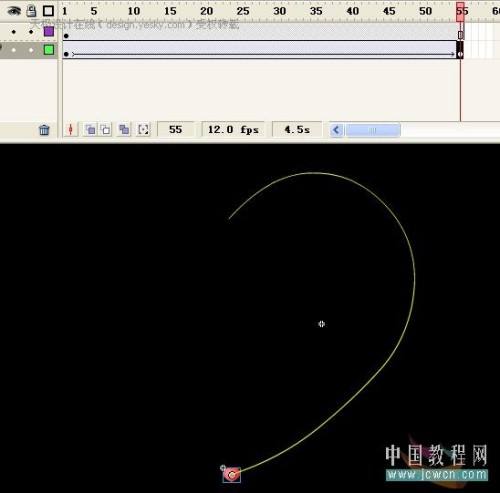
在引导层第55帧插入帧,在图层一第55帧插入关键帧,然后把图层一第55帧中的心放到引导线的另一端,放好后在图层一第1帧右击创建补间动画。
 图32
图32
三、新建一个名为“心动2”的影片剪辑元件,打开库,把刚做好的“心动1”影片剪辑放到场影中。
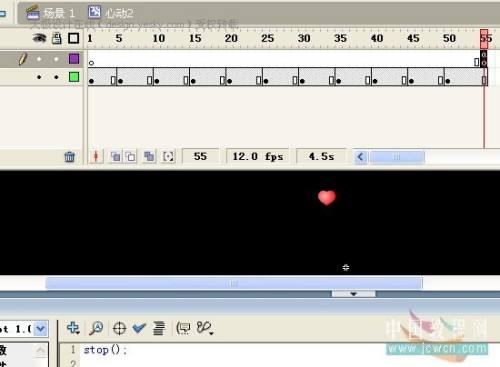
放好后,点下这个元件,按Ctrl C复制,在第5帧插入关健帧,然后按Ctrl Shift V粘贴到原处,再在第10帧插入关键帧,再按Ctrl Shift V粘贴到原处……
以此类推,每隔5帧插入一个关键帧,直到50帧插入关键后,在55帧插入帧,然后新建一个图层2,在55帧插入关键帧,然后按F9打开动作面版,输入stop();
 图33
图33
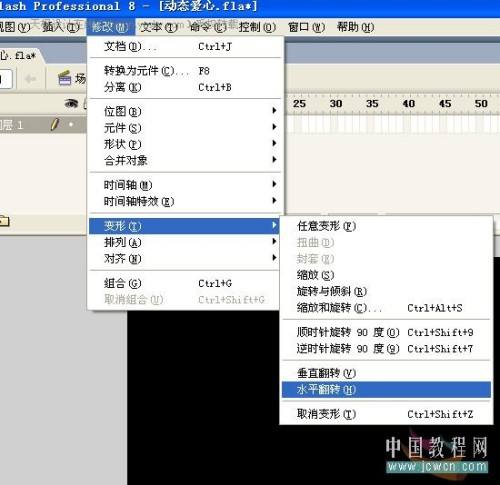
四、回到场景中,打开库,把“心动2”影片剪辑元件拖到场景中,然后按Ctrl C复制,再按Ctrl Shift V粘贴到原处,点下粘贴后的那个心元件,然后选择修改——变形——水平翻转。
 图34
图34
最后,把翻转后的那个心和第一个心位置重叠就完成了。
其实主要就是第三步那里,一定记得每隔5帧插入一个关键帧后,要按一次Ctrl Shift V。
提示:做好一个引导线的心形影片剪辑,然后再创建个影片剪辑来做一半的动态爱心,最后场景中反下方向。
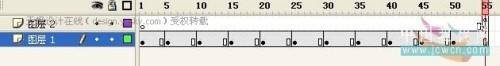
加张图,一半动态心的图层。
 图35
图35
以上就是再谈用Flash引导线制作爱心图案动画的详细内容,更多请关注0133技术站其它相关文章!








