下面小编为大家详细介绍Flash 3.6遮罩打造照片焦点效果过程,教程介绍的很详细,方法也不是很难,推荐过来,喜欢的朋友一起来学习吧
下面小编为大家详细介绍Flash 3.6遮罩打造照片焦点效果过程,教程打造出来的照片效果很不错,难度不是很大,其中还运用了一点AS代码,推荐过来,希望大家喜欢!
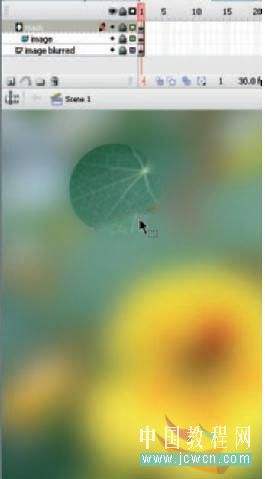
最终效果图:

在大部分flash cs3的新特性中最令人兴奋的是PSD和AI的导入。我们终于有一个在Photoshop和Illustrator之间的一体化平台。在这个实例中我们将在hotoshop中编辑一个图片,将它保存为PSD文件,然后在flash中导入它。我们将添加一些AS以增加一些互动效果。如果你对AS恐惧,不要紧张,这只是几行简单的代码。我能完成它,你也就能完成它。这简单的代码将在flash player中隐藏光标并允许在舞台上拖动一个影片剪辑。这个技巧是一个遮罩,允许我们看到只有通过遮罩形状的图片是清晰的。
1. 显然,首先要从一张图片开始。搜索你的硬盘或动用你的数码像机也许是一个好主意。它并不一定是光栅图片或一张照片。它可以是在flash中绘制的矢量图形或是从其它程序中导入的。无论你选择的是那一种图形,你都需要两个版本,一个是原始图片,一个是在原始图片上的模糊图片。

2. 在Photoshop中打开图片并复制一层,这你就得到了相同图片的两个副本。为一张图片添加高斯模糊,将文件保存为PSD文件。

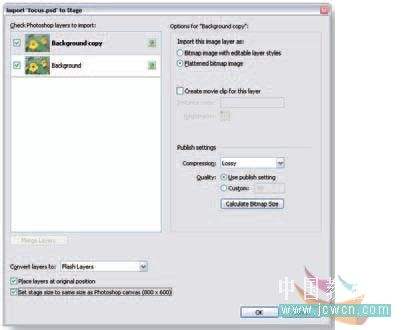
3.在flash中,导入你你刚刚创建的PSD文件。PSD导入向导将显示,并推动你进行选择。左边的面板将显示PSD文件所有的层。单击他们所有的显示选项。你也许想转换这些层成为flash层,将这些层放置到原始位置,设置flash舞台的尺寸与photoshop舞台尺寸一样。

4.自此导入过程已完成,你的flash文档将在不同的层上包含两个图片。确认模糊图片在清晰的图片下面。

5.在清晰图片层上面创建新的图层并将它转换为遮罩层。图片层自动连接成被遮罩层。在遮罩层上画一个形状并将它转换为影片剪辑元件。锁住这两个图层,看一下遮罩效果。

6.差不多已经完成了!锁上所有的图层,看一下效果。它产生了效果,但遮罩只是停在那儿显得很无趣。下面添加一些命令。

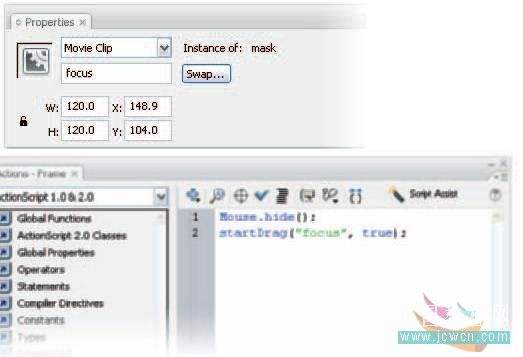
7.使用选择工具选择包含遮罩形状的影片剪辑。打开属性面板,输入一个实例名称。我为这个实例选择了“focus”确认这个影片剪辑仍被选中,打开动作面板,输入下面的代码:
Mouse.hide();
startDrag(“focus”, true);
ActionScript 3.0:
Mouse.hide();
focus.startDrag(true);

提示:
那个遮罩图形不一定必须是圆形。它可以是你创建的简单的或复合的形状。试验在photoshop中用模糊滤镜图片效果。那里有足够的选择。我特别喜欢玻璃滤镜(滤镜>扭曲>玻璃….)
教程结束,以上就是Flash 3.6遮罩打造照片焦点效果过程,希望对大家有所帮助,谢谢阅读!
以上就是Flash 3.6遮罩打造照片焦点效果的详细内容,更多请关注0133技术站其它相关文章!








