这是一个反映光的折射和反射规律的flash动画,其效果主要是用编程实现的,教程介绍的很详细,希望对大家有所帮助
这是一个反映光的折射和反射规律的flash动画,其效果主要是用编程实现的,教程介绍的很详细,希望对大家有所帮助!
大家可以看得出,整个flash动画大致由三部分组成:
一、基本元件:反射光线、折射光线、法线(与分界面垂值的那一条)、光源、分界面
二、各个角度的显示
三、动画的实现
这三部分中,教程将把重点放在第三部分上,将把整个的编程思路作详细讲解,好了废话少说,现在开始吧
一、基本元件的制作
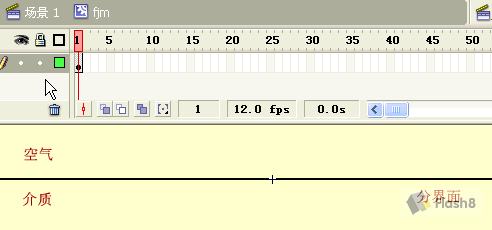
这一步主要是用flash的绘图工具完成的反射光线、折射光线、法线、分界面的画法是一样的,所以只举一个例子足矣,如画分界面:
1、选取工具区的线条工具,线条粗细默认,在主场景按住Shifi键向下画一条适当长度的线段。
2、选中线段,右键—转化为元件-影片剪辑,其参数按图中设置,把它转化为影片剪辑

3、双击分界面元件,进入编辑状态,选取工具栏中的文本工具,在分界面元件的适当位置加入文字说明如图

其他的画法是一致的,不同的是:
1、法线按物理的画法是用虚线的,这可以在场景的下方属性栏设置,在笔触样式处选择如图

2、折射光线和反射光线的注册点选在左中间位置如何,各元件都画好了吗?下面就给各个元件命名吧,这个命名和转换为元件时的命名作用不一样,这次的命名将在脚本里用上。把各元件拖到场景中,分别选中元件,然后选择场景下方的属性-剪辑名称处命名,按中文拼音习惯命名吧,如分界面命名为fjm如图

其他的同样命名,反射光线命名fs,折射光线命名为zs,法线命名为fx,至于那个发光的光源,我是用工具栏的矩形工具画的,太丑了,各位应该画得比我好,同样,画好后,选中它,右键—转化为元件-影片剪辑,命名为jg(激光)。也许大家会问,入射光线呢,别急,这条光线是用脚本实现得
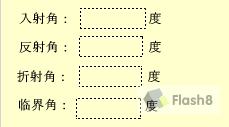
二、显示文本的制作
这一步牵涉到了文本工具里的动态文本和静态文本的用法
1、选中文本工具,此时的文本工具默认下是静态文本的,点击场景中的右上角,在点击处出现一个文本框、在其中输入“入射角”三字
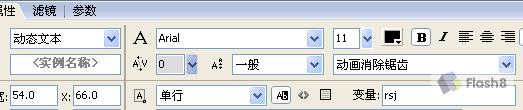
2、同样选择文本工具,选择场景下方的属性对话框,点击文本类型下拉菜单,会出现三选项,静态文本、动态文本、输入文本,这里选择动态文本,用来动态显示入射角得数值,在上一步的文本“入射角”后按住左键拉出一个文本框,选中文本框,选择下方的属性,在变量处命名rsj(入射角)如图

最后在动态文本后用静态文本输入单位“度”,基本作法就如此,,之后依次完成折射角(zsj)、反射角(fsj)、临界角(ljj)的显示文本的制作,效果如图

三、动画的实现
1、理论分析
这部分主要是脚本了,我们先熟悉一些折射定律吧,高中物理告诉我们,当一束光线从光密介质到光疏介质(如从水或玻璃进入空气),有可能发生全反射(此时只有反射光线),条件就是光线在光密介质中的入射角大于临界角,(如果不是很清楚,可看一下物理课本哦,,我这里基本上只是给出结论),临界的计算公式sinC=1/n(n为折射率),即C=arcsin(1/n),而光线在空气中与法线的夹角i和光线在介质中与法线的夹角r满足折射定律公式n=sin(i )/sin(r),所以有i=arcsin(n*sin(r),至于另外的一条反射光线就简单了,入射角等于反射角,根据能量守恒,入射光的总能量=折射光的能量+反射光的能量,这一点将用他们的透明度(alpha值)反映出来。
2、代码分析
完整的代码如下
fx._x=250;
zs._x=250;
zs._y=200;
fs._x=250;
fs._y=200;
n=1.5;
onEnterFrame=function(){
jg.onMouseDown=function(){
this.startDrag(true,0,200,500,500);
};
jg.onMouseUp=function(){
this.stopDrag();
};
this.createEmptyMovieClip("mc",100);
mc.lineStyle(2,0xff0000,100);
mc.moveTo(250,200);
x=jg._x;
y=jg._y;
mc.lineTo(x,y);
A=Math.atan2(y-200,x-250);
jg._rotation=A*180/Math.PI+180;
C=Math.asin(1/n);
ljj=Math.round(C*180*10/Math.PI)/10;
if(x<250){
r=A-Math.PI/2;
if(r
zs._rotation=-90+i*180/Math.PI;
zs._alpha=100-i*60;
}else{
zs._alpha=0;
}
}elseif(x>250){
r=Math.PI/2-A;
if(r
zs._rotation=-90-i*180/Math.PI;
zs._alpha=100-i*60;
}else{
zs._alpha=0;
}
}
fs._rotation=180-A*180/Math.PI;
rsj=Math.round(r*180*10/Math.PI)/10;
if(r
}else{
zsj="已全反射";
}
fsj=Math.round(r*180*10/Math.PI)/10;
fs._alpha=i*60;
};
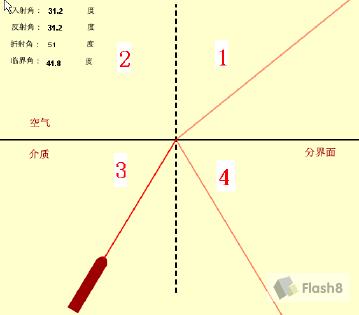
好了下面开始分析代码如何写的了,先看一个图

看得出,我是用分界面和法线把场景分成了4个区域,相当于数学里的第一到第四象限,在代码中先作了如下的初始化
fx._x=250;
//以上可知交点相当于坐标原点为(250,200)
//折射光线、反射光线的x、y坐标分别在250,200(即坐标原点)
zs._x=250;
zs._y=200;
fs._x=250;
fs._y=200;
由以上的初始化可知,折射光线、反射光线的注册点必须在左边(看元件制作)同时由图可知,入射光线只能在3、4象限,意味着光源只能在3、4象限移动,所以光源(激光jg)元件只能在平面以下拖动,左右最好不要出场景,代码为
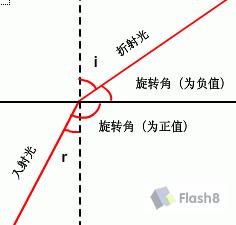
接下来就要解决入射角和折射角的关系,还是再看一个图

这个截图中入射光线是在第三象限,对应的折射光线在第一象限,而flash的旋转用其属性_rotation实现,这个属性表示的是指定影片剪辑相对于其原始方向的旋转程度,以度为单位。从 0 到 180 的值表示顺时针方向旋转;从 0 到 -180 的值表示逆时针方向旋转。所以首先要获得入射光线的旋转角A,可我们上面的元件中没有入射光线呀,怎么来的,实际上是用以下代码画的
mc.lineStyle(2,0xff0000,100);
mc.moveTo(250,200);
x=jg._x;
y=jg._y;
mc.lineTo(x,y);
那么,A就可以用反三角函数获得代码为
从图中可知,其真正的入射角为r=A-Math.PI/2;其折射角i=Math.asin(1.5*Math.sin(r))从图中可知折射光线旋转的角度应该为-90+i*180/Math.PI,相应代码为
r=A-Math.PI/2;
if(r
zs._rotation=-90+i*180/Math.PI;
zs._alpha=100-i*60;
}else{
zs._alpha=0;
}
大家可能会问,zs._alpha = 100-i*60;这一句的算法是如何的,根据物理规律,当折射角越大,其能量越小,当折射为90度时发生全反射,对应的折射光线能量为零,在动画中反映为其_alpha值越来越小,按实际计算为zs._alpha = 100-i*63.7的,但考虑实际效果,算了,就这样吧。反之反射光线能量越来越大,当发生全反射时,能量最大,等于入射光的强度,用代码fs._alpha = i*60实现,怎么样,清楚吗?
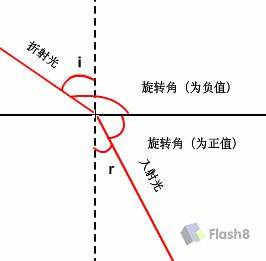
剩下的是当入射光线在第四象限时的了,也看一下类似的图

对应代码如下
r=Math.PI/2-A;
if(r
zs._rotation=-90-i*180/Math.PI;
zs._alpha=100-i*60;
}else{
zs._alpha=0;
}
}
最后解决最简单的反射光线的旋转问题,其实由倒数第三个图很容易得其代码为
以上就是Flash制作关于光的折射和全反射规律的动画教程的详细内容,更多请关注0133技术站其它相关文章!








