Animate帧标签怎么制作跳转动画?Animate中想要制作一个跳转的动画,我们可以通过帧标签来实现,下面我们就来看看详细的教程,需要的朋友可以参考下
Animate经常用于制作动画,想要制作一个跳转动画,我们可以通过帧标签进行动画的跳转,下面我们就来看看详细的教程。
- 软件名称:
- 动画制作软件 Adobe Animate 2020 20.5.1.31044 安装版
- 软件大小:
- 1.67GB
- 更新时间:
- 2020-08-13立即下载
1、打开Animate软件,新建一个Actionscript3.0文档

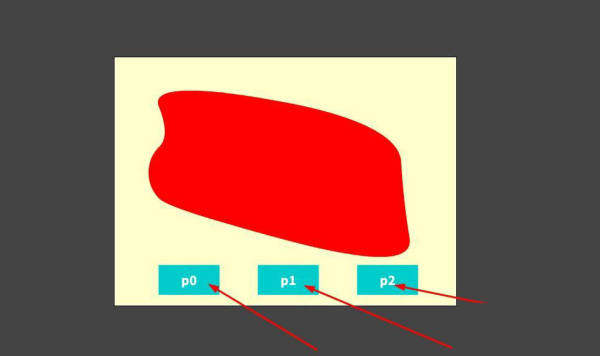
2、制作一段动画,如图所示

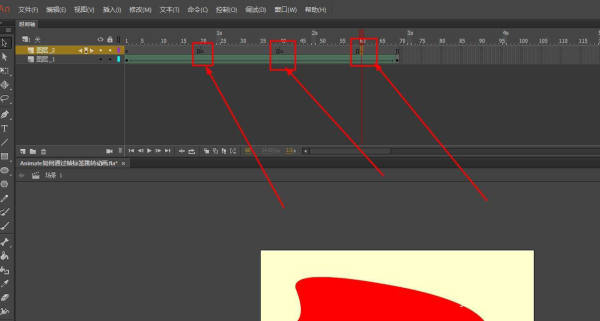
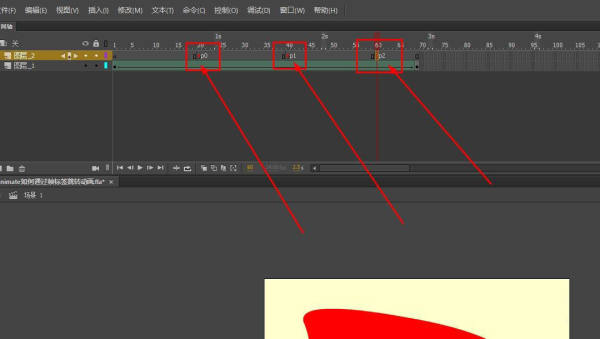
3、新建一个图层,在新图层的第20帧,第40帧,以及第60帧都插入关键帧

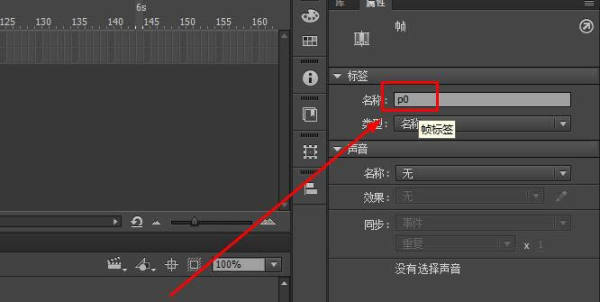
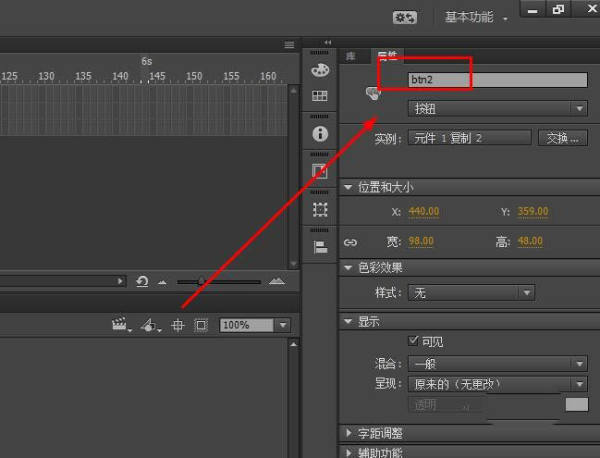
4、以第20帧关键帧为例,选择第20帧,然后在属性面板设置帧标签

5、依次设置第40帧及第60帧的帧标签分别为p1,p2

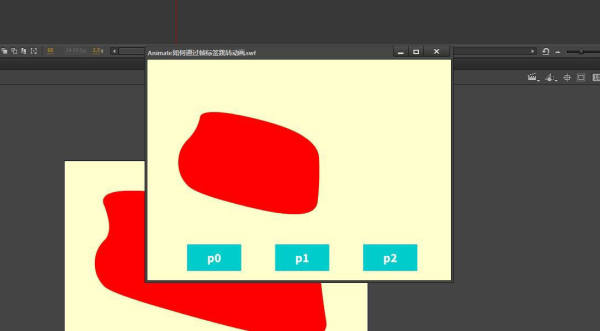
6、继续制作三个按钮,如图所示

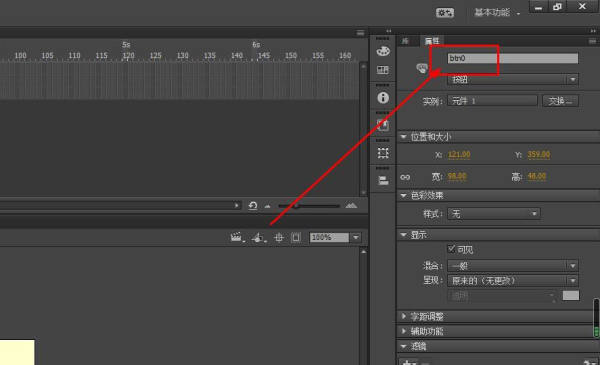
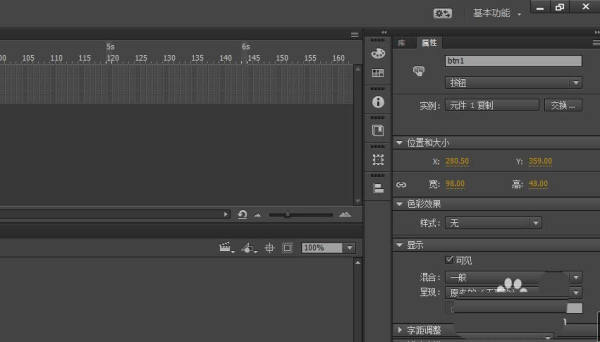
7、设置按钮的实例名分别为btn0,btn1,btn2



8、最后在主时间轴的帧上加如图代码

9、运行后就可以点击三个按钮直接跳转到对应的帧标签开始播放

以上就是Animate通过帧标签跳转动画的教程,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是Animate帧标签怎么制作跳转动画?的详细内容,更多请关注0133技术站其它相关文章!








