这篇文章主要是带着大家通过Python Tkinter制作一个属于自己的GUI图形化界面,可以用于设计签名的哦,感兴趣的小伙伴快跟随小编一起学习一下吧
介绍
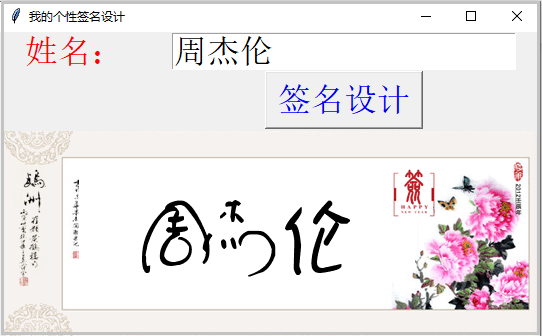
本期案例是带着大家制作一个属于自己的GUI图形化界面—>用于设计签名的哦(效果如下图),是不是感觉很好玩,是不是很想学习呢?限于篇幅,今天我们首先详细讲述一下Tkinter的使用方法。本来不准备详细讲述这个基础知识,但是我怕那些想学习的同学,学起来不过瘾,还是补充了这一章。

tkinter的简单应用
Tkinter是Python的标准GUI库。Python使用Tkinter可以快速地创建GUI应用程序。当然常用的GUI库还有PyQt5,我们只需要知道这两个常用的即可,如果你真的想学习的话。由于Tkinter属于Python标准库,就不需要使用pip安装,直接导入使用即可。
显示窗口
root.mainloop()显示窗口;
窗口默认会显示在电脑屏幕的左上角,非常小(后面需要改进);
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 显示窗口 root.mainloop() """ 注意到:该窗口默认的显示位置在哪里,观察我下面的截图。 窗口默认显示在整个电脑屏幕的左上角,并且窗口大小特别小。 """
结果如下:

注意:上面2行代码,首先实例化一个窗口对象,然后我们展示了这个窗口,让其真正显示出来。接下来我们的操作,就是针对这个窗口的一系列优化操作,请注意:这个优化操作使用的代码,都是放在这2句代码中间。
设置窗口大小
root.geometry("600x400")调整窗口的大小;
该方法中传入的是"宽x高",但是需要注意这个乘号是小写的英文字母x,而不是这个*表示的乘号;
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450") # 显示窗口 root.mainloop()结果如下:

调整窗口位置(使用的是同一个方法)
root.geometry("600x400+374+182")调整窗口的大小+位置;
374,182表示的是窗口顶点,距离电脑左上角的坐标。这个数字怎么得到的呢?直接借助微信截图就可以显示了。

操作代码如下:
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 显示窗口 root.mainloop()结果如下:

设置窗口的标题
root.title()设置窗口的标题;
默认的窗口标题是tk;
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 显示窗口 root.mainloop()结果如下:

添加标签控件,并定位
Label(root,text="签名")添加标签控件
第一个参数传入的就是实例化的那个root窗口对象;第二个参数传入的要显示的那个标签文本;
仅仅添加标签控件后,还不行,必须要指定一个位置后,该标签控件才会真正展示出来,即最后需要调用grid()方法后,才会显示标签控件;
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root) # 定位 label.grid() # 显示窗口 root.mainloop()结果如下:

当然你也可以想到,这个方法肯定还可以修改字体样式、字体大小、字体颜色呀?具体怎么操作呢?我们接着往下面看。
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root,text="签名",font=("宋体",25),fg="red") """ text参数用于指定显示的文本; font参数用于指定字体大小和字体样式; fg参数用于指定字体颜色; """ # 定位 label.grid() # 显示窗口 root.mainloop()结果如下:

添加输入框,并定位
Entry(root,font=("宋体",25),fg="red")添加输入框
第一个参数传入的就是实例化的那个root窗口对象;第二个参数可写可不写,指的是我们输入的字体的字体样式和字体大小;第三个参数同样可写可不写,表示的是我们输入的字体的颜色。
同样,仅仅使用上述代码并不会显示输入框,只有调用grid()方法,定位后,才会真正显示这个输入框;
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root,text="签名",font=("宋体",25),fg="red") # 定位 label.grid() # 添加输入框 entry = Entry(root,font=("宋体",25),fg="red") entry.grid() # 显示窗口 root.mainloop()结果如下:

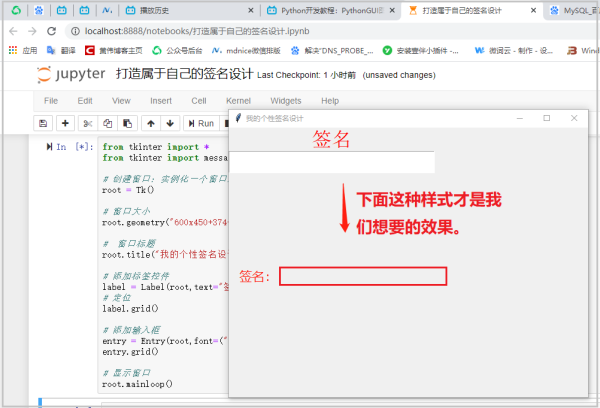
注意:很明显这样的摆放方式,并不是我们想要的。我们需要调整一下,下面我们专门花一个小节时间,去讲述怎么调整这个摆放位置。
调整控件的摆放位置
首先我们需要搞明白,显示窗口究竟采用的是什么样子的布局方式呢?其实是网格式的布局方式。那么什么又是网格式的布局方式呢?excel表格你知道吧,一个个的格子就是网格式的布局方式。

好了!知道了上述原理后,我们现在来真正的调整这个控件摆放位置啦。
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root,text="签名:",font=("宋体",25),fg="red") # 定位 label.grid() """ label.grid()等价于label.grid(row=0,column=0) """ # 添加输入框 entry = Entry(root,font=("宋体",25),fg="red") entry.grid(row=0,column=1) """ row=0,column=1表示我们将输入框控件,放在第1行第2列的位置; python语言中,这个下标是从0开始的。 """ # 显示窗口 root.mainloop()结果如下:

添加点击按钮
Button(root,text="签名设计",font=("宋体",25),fg="red")添加输入框
第一个参数传入的就是实例化的那个root窗口对象;第二个参数展示的是我们这个点击按钮的标签;第三个参数可写可不写,指的是点击按钮字体的字体样式和字体大小;第四个参数同样可写可不写,表示的是点击按钮字体的颜色。
同样,仅仅使用上述代码并不会显示输入框,只有调用grid()方法,定位后,才会真正显示这个点击按钮;
from tkinter import * from tkinter import messagebox # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root,text="签名:",font=("宋体",25),fg="red") # 定位 label.grid() # 添加输入框 entry = Entry(root,font=("宋体",25),fg="red") entry.grid(row=0,column=1) # 添加点击按钮 button = Button(root,text="签名设计",font=("宋体",25),fg="blue") button.grid(row=1,column=1) # 显示窗口 root.mainloop()结果如下:

至此界面已经简单搭建起来了,接下来要做的就是输入一个名字,点击签名设计后,会显示我的这个签名,此时就需要借助爬虫啦!明天我们将会发布该文的下篇哦,敬请期待。
点击按钮自定义功能
这里最后补充这个知识点,我们点击按钮后,总是希望能够给我们返回点什么,所以呢,需要我们自定义函数。
from tkinter import * from tkinter import messagebox def func(): print("我是黄同学") # 创建窗口:实例化一个窗口对象。 root = Tk() # 窗口大小 root.geometry("600x450+374+182") # 窗口标题 root.title("我的个性签名设计") # 添加标签控件 label = Label(root,text="签名:",font=("宋体",25),fg="red") # 定位 label.grid() # 添加输入框 entry = Entry(root,font=("宋体",25),fg="red") entry.grid(row=0,column=1) # 添加点击按钮 button = Button(root,text="签名设计",font=("宋体",25),fg="blue",command=func) button.grid(row=1,column=1) """ command=func表示调用最开始定义的func函数。 func函数一定要在这句代码之前,因为这里需要调用这个func函数。 """ # 显示窗口 root.mainloop()结果如下:

以上就是Python+Tkinter制作专属图形化界面的详细内容,更多关于Python Tkinter图形化界面的资料请关注0133技术站其它相关文章!
以上就是Python+Tkinter制作专属图形化界面的详细内容,更多请关注0133技术站其它相关文章!








