今天在前端观察上看到了《-webkit-filter是神马?》,感觉特别有意思,具体关于CSS Filter可以看Filter Effects 1.0,以及 filter功能,Webkit率先支持了这几个功能,效果非常赞+10086!
支持的效果有:
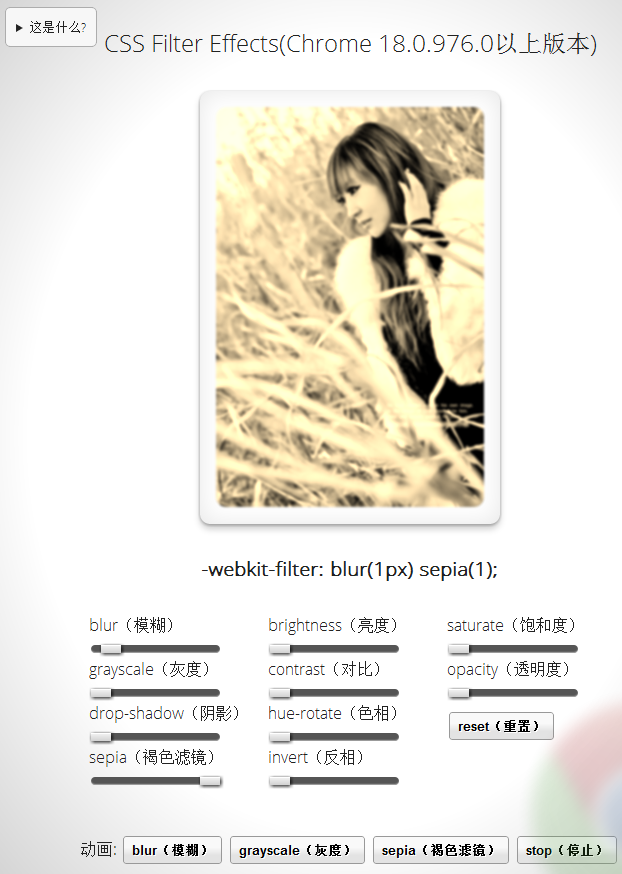
- blur(模糊)
- grayscale(灰度)
- drop-shadow(阴影)
- sepia(褐色滤镜)
- brightness(亮度)
- contrast(对比)
- hue-rotate(色相)
- invert(反相)
- saturate(饱和度)
- opacity(透明度)
Chrome 18.0.976.0以上版本看这个demo:
https://www.html.cn/html5-demo/-webkit-filter/index.html?或 http://html5-demos.appspot.com/static/css/filters/index.html


![[2分钟学个CSS小技巧] 用 CSS 实现一个宽高等比自适应容器-WEB前端开发](/newimg88/2018/12/CSS-220x150.png)

![[Grid 网格布局教程]显式网格和隐式网格之间的区别-WEB前端开发](/newimg88/2018/12/Explicit-Implicit-Grids-220x150.png)
![[2分钟学个CSS小技巧] flex 项中子元素文本溢出截断 text-overflow:ellipsis 失效问题 - flexbox 布局中 flex 项的宽度计算原理-WEB前端开发](/newimg88/2018/12/study-flexbox-220x150.png)








试了试,发现没反应,原来是我的chrome版本不对,晕死
这么高的版本!!